Mit dem Aufbau, der Verwendung und die Wiederverwendung von ARM-Templates haben wir uns beschäftigt. Heute schauen wir uns an, wie wir ARM-Templates mit Hilfe von Visual Studio Code besonders komfortabel selbst erstellen können.
Haben Sie dauerhaft Bedarf am Erstellen oder Anpassen von ARM-Templates? Dann sollten Sie – soweit noch nicht geschehen – die Verwendung von Visual Studio Codes als favorisierten Editor erwägen, auch was andere Aufgaben im Hinblick auf Microsoft Azure betrifft.
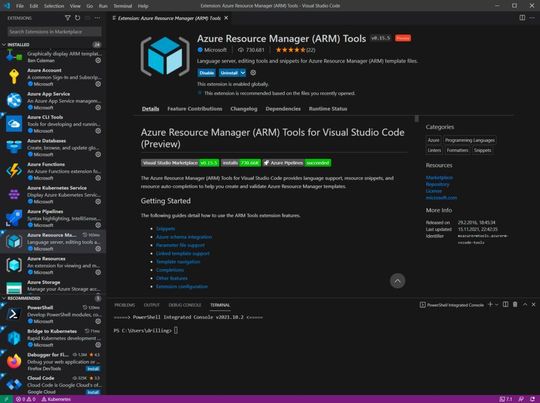
Die „Azure Resource Manager“-Tools für Visual Studio Code unterstützen Admins beim Erstellen und Überprüfen von Azure Resource Manager-Vorlagen (ARM-Vorlagen) und bieten neben der Sprachunterstützung an sich auch Support für ARM-Vorlagenausschnitte oder automatische Vervollständigung für Ressourcen.
Installieren können Sie das Tool, sofern Sie VS Code bereits nutzen, entweder über obenstehenden Link oder Sie navigieren in VS Code ins Menü „View / Extensions“ ([Strg] + [Shift] + [X]). Hier finden sich zahlreiche nützliche Erweiterung für die Zusammenarbeit von VS Code Azure. Installieren Sie dann „Azure Resource Manager (ARM) Tools for Visual Studio Code (Preview)“ mit einem Klick auf „Install“.

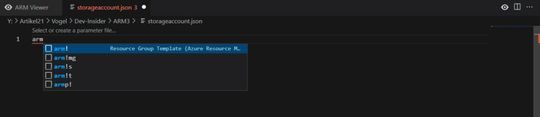
Ist das erledigt, erstellen Sie eine neue leere Datei und speichern Diese unter einem Namen Ihrer Wahl mit der Endung .json ab. Da wir im folgenden Beispiel ein Speicherkonto erstellen wollen, nennen wir die Datei „storageaccount.json“. Nun tippen Sie „arm“ und Sie erhalten im sich öffnenden Kontextmenü sofort passenden Vorschläge.

Hier klicken Sie auf „Ressource Group Template (Azure Resource Manger)“. Damit erhalten Sie das passenden Grundgerüst für ein ARM-Template. Klicken Sie nun in den Abschnitt „Parameters“ und beginnen Sie, Folgendes einzugeben:
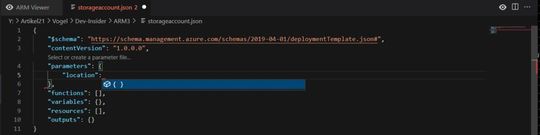
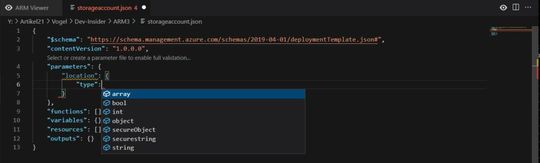
„location“:
Unmittelbar nach dem Tippen des Doppelpunktes erkennt VS Code, dass nun ein Array erwartet wird und bietet an, einen Block mit geschweiften Klammern einzufügen.

Nun klicken Sie erneut in den Bereich mit den eingerückten geschweiften Klammern, drücken „ENTER“ und beginnen zu tippen …
„type“:
… und erneut bietet Ihnen VS Code den passenden Kontext an.

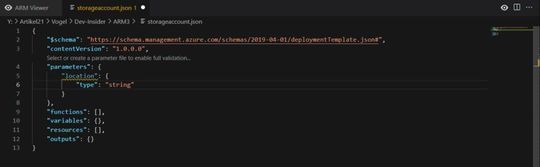
Hier wählen Sie dann „string“ und VS Code ergänzt folgerichtig:
„string“

DevOps-Ingenieure, die sich schon wegen Azure eine gewisse Microsoft-Affinität bewahren müssen, dürften mit den Vorgängen durchaus vertraut sein. Haben Sie sich soweit mit der Autovervollständigung von VS Code im Allgemeinen und der ARM-Extension im Besonderen vertraut gemacht, ergänzen Sie auf die gleiche Weise noch folgenden Parameter:
"storageAccountName": { "type": "string"
},
"accountType": {
"type": "string"
},
"kind": {
"type": "string"
},
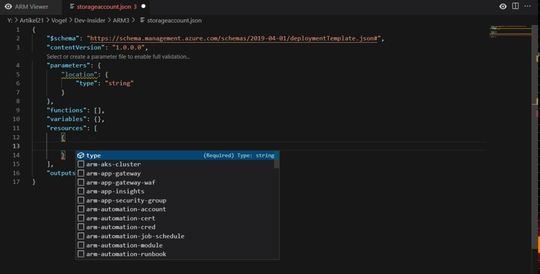
Den Variablen-Block und den Functions-Block benötigen wir für dieses Beispiel nicht, d. h. Beide bekommen keinen Inhalt. Nun kommt der eigentliche „Ressourcen-Block“: Klicken Sie nun „in“ den Block mit dem eckigen Klammern, drücken ENTER und tippen auf die Taste für eine geöffnete geschweifte Klammer. Sofort präsentiert VS Code wieder den passenden Kontext.

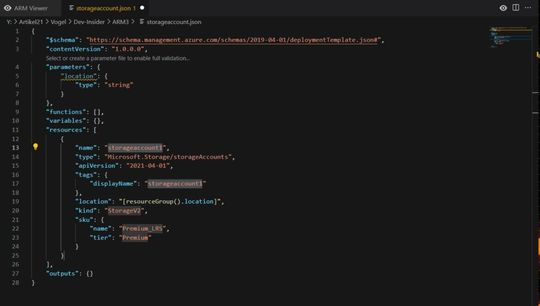
Wählen Sie aus der Lister „arm-storage“ und VS-Code komplettiert Ihnen den Rumpf für den Ressourcen Block wie in der Abbildung vorne zu sehen.

Weitere Parameter, die Sie im Parameter-Block zwingend benötigen sind beispielsweise …
„storageAccountName“: {
„type“: „string“
},
„accountType“: {
„type“: „string“
},
„kind“: {
„type“: „string“
},
Diese müssen Sie dann natürlich entsprechend auch im Ressourcen-Block berücksichtigen: