Serverloses Computing mittels Azure Functions bietet einige Vorteile, darunter den Einsatz von Webhooks. Diese erlauben eine Analyse der http-Aufrufe und die Steuerung entsprechender Reaktionen. Im ersten Teil dieses Workshops erstellen wir eine solche Funktion, die dann durch einen URL-Trigger ausgelöst werden kann.
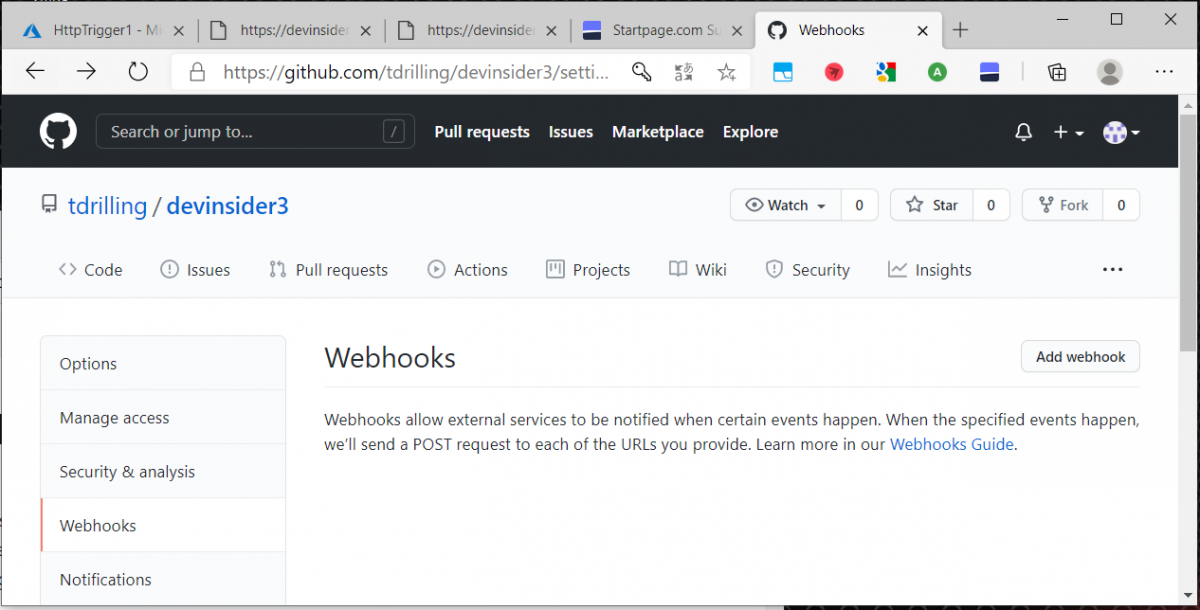
Allgemein versteht man unter Webhooks benutzerdefinierte http-Rückrufe. Diese können durch ein Ereignis wie z. B. das Aktualisieren eines Wikis oder das Übertragen von Code an ein Repository ausgelöst werden. Tritt das Ereignis auf, konfiguriert der Quellstandort eine http-Anforderung an die URL für den Webhook. In einer DevOps-Umgebung werden Webhooks häufig dazu verwendet, eine Azure-Funktion darüber zu benachrichtigen, dass sich z. B. der Code oder die Konfiguration für eine Anwendung auf GitHub verändert hat. Dabei enthält dann die Nutzlast der über den Webhook gesendeten Nachricht alle relevanten Details zum Ereignis.
Ein Beispiel: Als IT-Entwickler möchte man beispielsweise dafür sorgen, dass der Chef regelmäßig über Änderungen am firmeneigenen GitHub-Wiki informiert wird; also etwa wie häufig das Wiki geändert wird, welche Beiträge am häufigsten gelesen werden oder wer die meisten Beiträge schreibt. Hierzu kann man sich zunutze machen, dass GitHub Webhooks unterstützt, also über beinahe jede Art von Ereignis informiert. Kombinieren wollen wir das GitHub-Feature mit Azure Functions. Wir definieren so eine Funktionslogik, die beim Empfang einer Webhook-Message ausgeführt werden soll. Folglich fungiert unsere Azure Function dann als Listener für alle für Wiki-Ereignisänderungen. Dieser vierteilige Workshop beschreibt das Auslösen unserer Azure Funktion durch einen Webhook und das anschließende Analysieren der zurückgegebenen Nachricht.
Erstellen der Function App
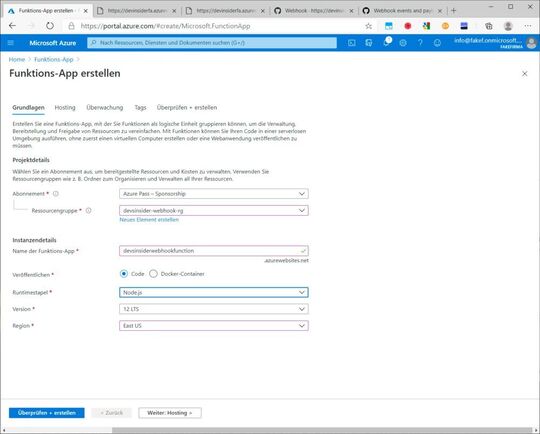
Wir beginnen dazu in Azure, indem wir im Market Place nach dem Begriff „Function App“ suchen. Hier erstellen wir eine einfache Function App, nebst verbrauchorientiertem Serviceplan (Serverless Computing) wie in unsere Artikel zur serverlosen Bereitstellung einer Azure Functions App beschreiben. Als Laufzeit verwenden wir in diesem Beispiel Node.js. Die dazu benötigte Ressource-Gruppe und das erforderliche Speicherkonto können genau wie der Serviceplan im Abschnitt „Hosting“ direkt im Verlauf des Function-App-Assistenten erstellt werden. Wie bei Web Apps muss auch die Function App einen eindeutigen Namen besitzen, da aus diesem der Website-Endpunkt erzeugt wird.

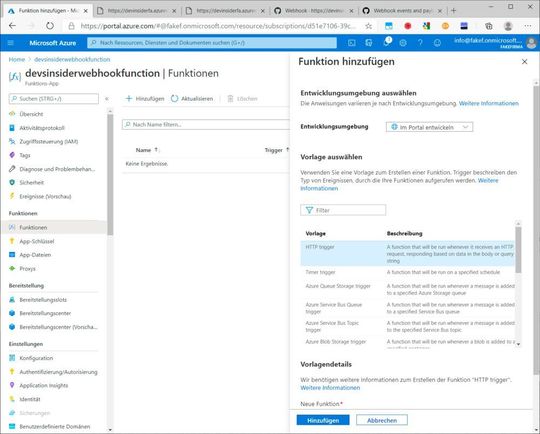
Fehlt noch der http-Trigger. Hierzu klicken wie im Abschnitt „Funktionen“ auf „Funktion hinzufügen“ und wählen als Vorlage „http trigger“ aus.

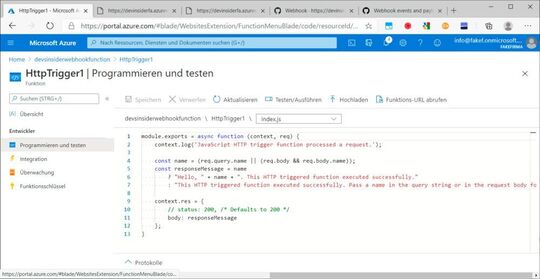
Bei der Erstellung der Funktion im Portal wird bei ausgewählter Runtime „Node.js“ automatisch folgende JavaScript-Funktion für den http-Trigger erstellt. Man findet sie, indem man im Menü „Funktionen“ den „httpTrigger1“ auswählt und dort auf „Programmieren und Testen“ klickt.

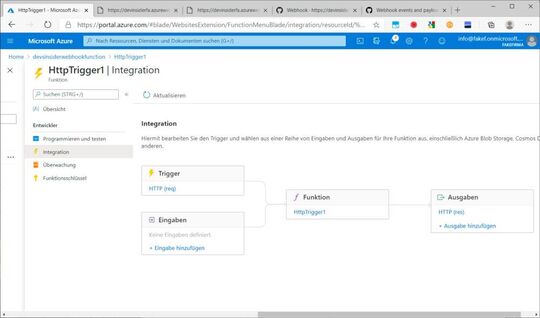
Hierbei handelt es sich um die per Default vom Portal generierte JavaScript-Funktion. Diese macht nichts weiter, als den übergebenen Namen entweder als Abfragezeichenfolge oder als Teil des Anforderungstexts einzulesen und mit der Nachricht „Hallo!“ zu antworten. Jetzt klicken wir auf „Integration“, um Trigger bearbeiten zu können. Das Portal zeigt dabei eine schöne visuelle Darstellung des Datenflusses. Der Nutzer kann hier aus einer Reihe von Eingaben und Ausgaben für seine Funktion auswählen, einschließlich Azure Blob Storage, Cosmos DB und vielen anderen.

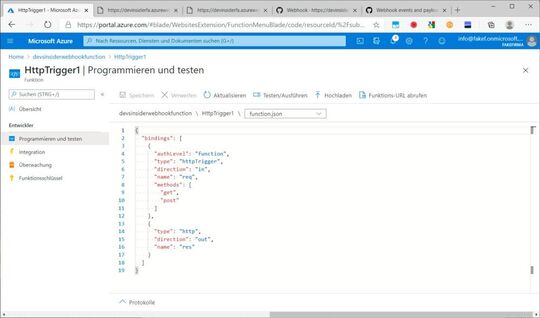
Anschließend wechseln wir wieder ins Menü „Programmieren und testen“ und wählen im oberen Drop-Down-Menü statt „<Name Functionsapp>\<Name Trigger>\index.js die Datei „<Name Functionsapp>\<Name Trigger>\function.json aus:
Das „Binding“ bedeutet, dass diese Funktion von http GET- und POST-Anforderungen ….
methods“: [
„get“,
„post“
… ausgelöst wird.

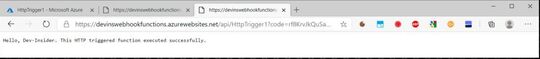
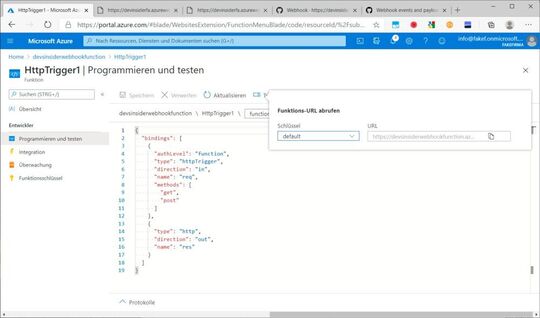
Um die Funktion zunächst testweise auszulösen, klicken wir auf „Funktions-URL aufrufen“ und wählen den Schlüssel „default“. Dort wird dann wie im vorangestellten Screenshot die URL angezeigt, die wir mit der Copy-Schaltfläche kopieren und dann in einem neuen Browser-Tab einfügen können.

Ergänzend können wir den API-Aufruf starten und als Abfragezeichenfolge mit „&name=<string>“ einen beliebigen String übergeben. Wir haben damit erfolgreich verifiziert, dass wir nun über eine serverlose Funktion in Azure verfügen, welche sich durch eine URL von „außen“ via http auslösen lässt.