Die Bereitstellung einer Web-Anwendung auf Basis der Azure App Services unterstützt eine breite Palette an Plattformen bzw. Laufzeitumgebungen. Doch per Docker-Image lassen sie sich auch im benutzerdefinierten mit ein paar Kniffen ausführen.
Basiert eine Webapplikation auf einem der in Azure App Service vordefinierten Anwendungsstapel wie .NET, PHP, Python oder Node.js, erfolgt die Bereitstellung sehr komfortabel und bietet gegenüber IaaS zahlreiche Vorteile. Findet sich die Wunsch-Plattform nicht unter den offiziell unterstützten, lassen sich die Azure App Services aber auch nutzen, um die Anwendung in einem benutzerdefinierten Container mit Linux (Docker) bereitzustellen.
Dieser Beitrag zeigt, wie ein Docker-Image dazu hergenommen wird, um eine Web App in einem benutzerdefinierten Web Application Stack auszuführen, der nicht in Azure vordefiniert ist. In diesem Beispiel stellen wir ein benutzerdefiniertes Image aus einer Azure Container Registry (ACR) in den Azure App Services bereit – und zwar mit Hilfe von VS Code vom eigenen Arbeitsplatz aus.
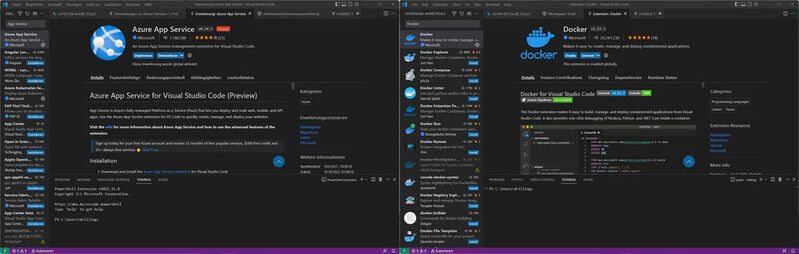
Um das Beispiel nachvollziehen zu können, wird natürlich ein Azure-Konto benötigt. Auf dem lokalen Arbeitsplatzrechner wollen zusätzlich Docker, Visual Studio Code, die App-Service-Extension für Visual Studio Code und die Docker-Extension für Visual Studio Code installiert sein. Dann müssen wir in Azure eine Container Registry erstellen.

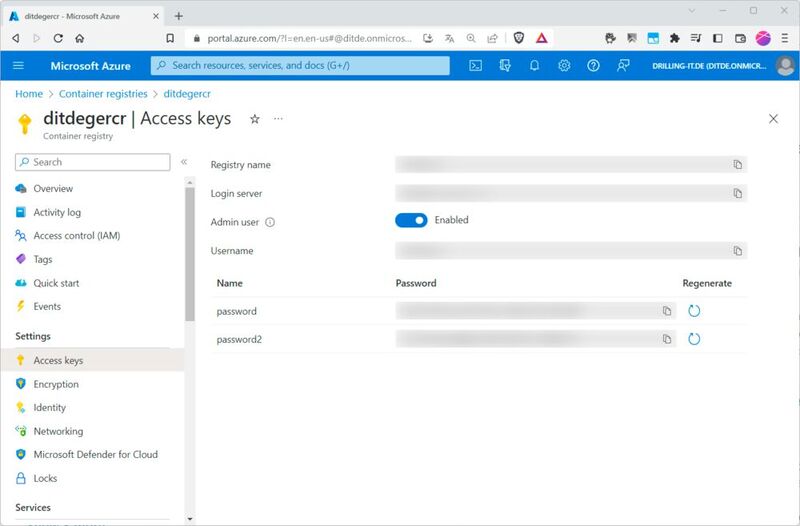
Dabei ist zu beachten, dass es ähnlich wie bei einem Azure Key Vault verschiedene Möglichkeiten gibt, Verwaltungs- und/oder Daten-Zugriffe auf die ACR zu autorisieren. Für dieses Beispiel ist es notwendig, dass beim Erstellen der Containerregistrierung die Option „Administratorbenutzer“ aktiv ist. Alternativ lässt sich das über die bereits erstellte Container Registry auch im Azure Portal im Abschnitt „Zugriffsschlüssel“ erledigen. Die Einstellung ist für den App Service-Zugriff zwingend notwendig.

Anschließend öffnen wir am Arbeitsplatz VS Code, klicken in der Aktivitätsleiste auf das Azure Symbol und melden uns am Azure Account an, wozu selbstverständlich die Extension „Azure Account and Sign In“ installiert sein muss. Die Anmeldung erfolgt nach einem Klick links oben auf „Sign in to Azure…“.
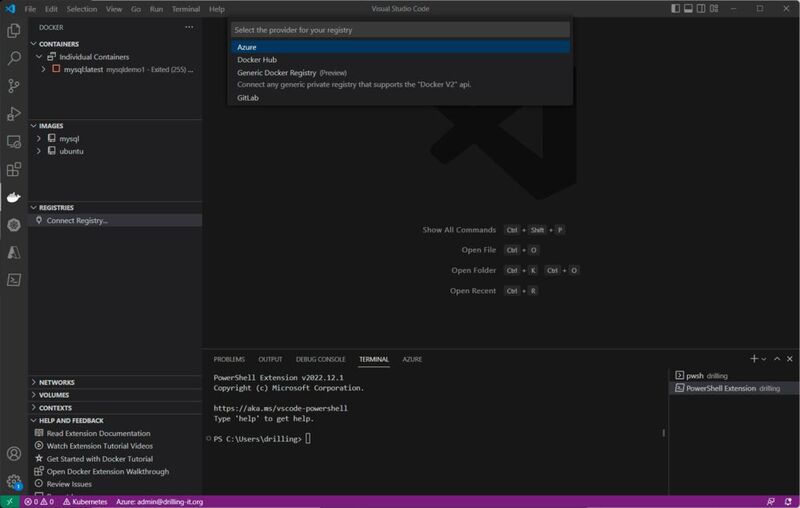
Danach wählen wir auf der Aktivitätsleiste das Docker-Symbol aus – das setzt natürlich wiederum voraus, dass Docker lokal installiert ist, wenn auch wie in unseren Beispiel „nur“ mittels Docker Desktop unter Windows –, klicken links im Explorer unter „REGISTRIES“ auf „Connect Registry“ und dann im Hauptfenster auf „Azure“. Damit sollte die oben erstellte Registry im Explorer unter „REGISTRIES“ angezeigt werden.

Dockerfile erstellen
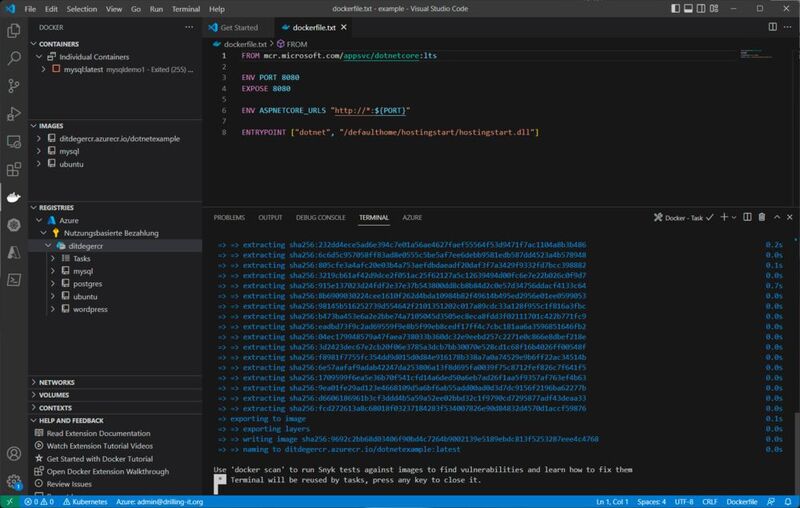
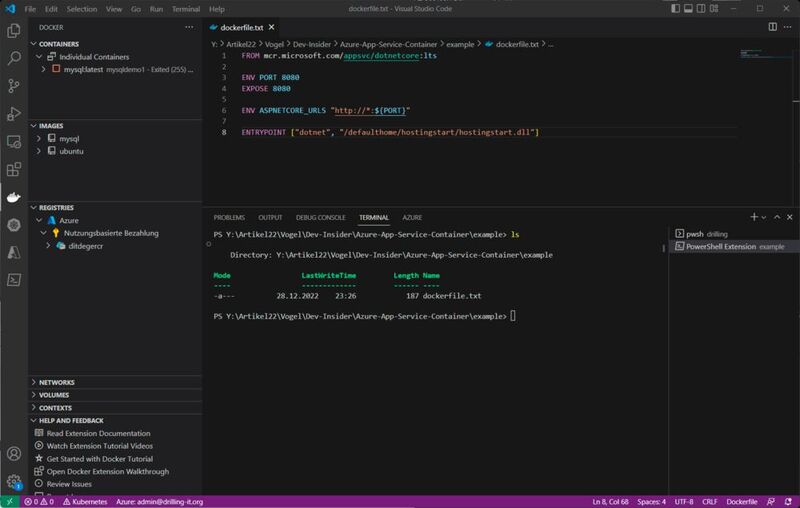
Nun erstellen wir zunächst einmal ein neues Docker-File. Dieses wandeln wir dann in ein Image um, welches letztlich nach dem Hochladen in die ACR dazu dienen soll, eine benutzerdefinierte containerisierte App bereitzustellen. Dazu öffnen wir in Visual Studio Code einen leeren Ordner und fügen eine neue Datei namens „dockerfile.txt“ mit dem im Bild gezeigten Inhalt für die gewünschten Sprachumgebung, hier „.NET“, hinzu.
Wie die FROM-Anweisung im Docker-File impliziert, ist das übergeordnete Image aus der öffentlichen Microsoft Artifact Registry eines der integrierten .NET-Container vom Azure App Service. Der zugehörige Sourcecode findet sich bei Interesse im zugehörigen GitHub-Repository des Azure App Service.

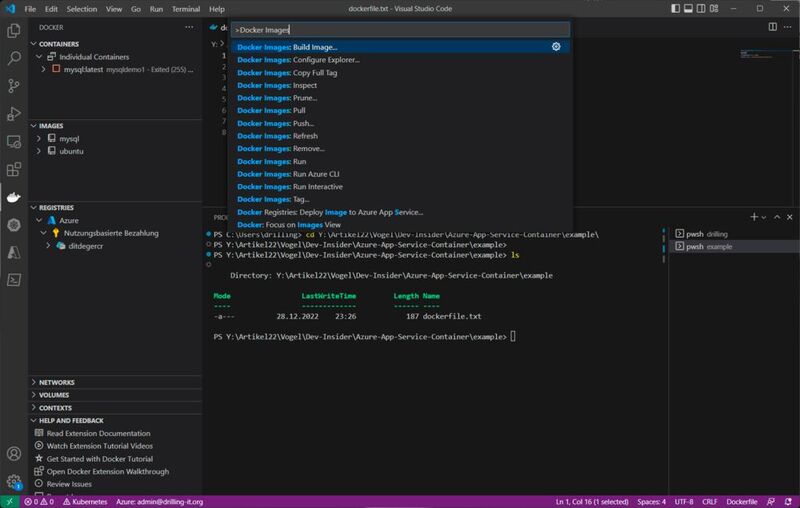
Das Dockerfile macht nicht mehr, als eine einfache .NET-App nach /defaulthome/hostingstart zu kopieren, d. h. das Dockerfile startet letztlich diese App. Dazu muss zunächst mit „build image“ aus dem Dockerfile ein Image erzeugt werden, welches dann in die Container Registry gepusht werden kann. In der Befehls-Palette („View / Command Palette“ oder „Strg+Shift-P“) geben wir hierfür das Kommando …
Docker Images: Build Image… entweder als Ganzes ein oder navigieren Schritt für Schritt durch die passenden Docker-Befehle.

Im Feld „Imagetag“ ersetzen Sie „example:latest“ durch das gewünschte Image-Tag im Format <acr-name>.azurecr.io/<image-name>/<tag> an, wobei <acr-name>der Name der von Ihnen erstellten ACR ist und /<image-name> der gewünschte Name des zu erstellenden Images, hier dotnetexample, gefolgt vom Versions-Tag, wie z. B. „latest“. Das Ergebnis sollte etwa so aussehen, wie im vorangestellten Screenshot.