Microsoft Azure App Services ist eine leistungsfähige Platform-as-a-Service-, kurz PaaS-Lösung. Ein Highlight ist, dass das Deployment Center auf einfache Weise auch DevOps-Strategien fördert, da Entwickler diverse Quellcode-Repositories einbinden können.
Mit den Azure App Services können Entwickler ihre Anwendungen auf Basis von .NET/ASP, NodeJS, PHP, Phython, HTML5 oder Containern entwickeln. Dabei liegt der Fokus ganz auf dem Schreiben von Code, da Microsoft die Bereitstellung der Infrastruktur übernimmt, inklusive automatischer Updates für Host-OS und Runtime-Environment oder – falls gewünscht – automatischen Backups oder Benutzer-/Anwendungs-Authentifizierung.
Abgerechnet wird die automatisch bereitgestellte Infrastruktur auf Basis von so genannten App-Service-Plänen. Diese unterscheiden sich in Größe und Features (bzw. ob Sie die Infrastruktur mit anderen Nutzern teilen müssen) ob Sie die Web App an ein virtuelles Netzwerk anbinden können. Wir haben Web Apps und App Services auf der Azure-Plattform bereits grundlegend vorgestellt.
In diesem erweiterten Beitrag zum Thema widmen wir uns primär dem Thema Continuous Integration und demonstrieren, wie Sie ein Quellcode–Repository Ihrer Wahl an die Web App anbinden können und wie Sie Code, bzw. Code-Änderungen von Ihrem lokalen Arbeitsplatz direkt auf die Web App veröffentlichen können.
Hierbei verwenden wir das Feature der Bereitstellungsslots, um eine neue Anwendung (oder Änderung) zunächst auf einem „testing“-Slot zu veröffentlichen. Anschließend machen wir uns das Features des URL-Tauschs zunutze, was eine kontinuierliche Verfügbarkeit der App auch bei einem Release-Wechsel ermöglicht.
Web App bereitstellen
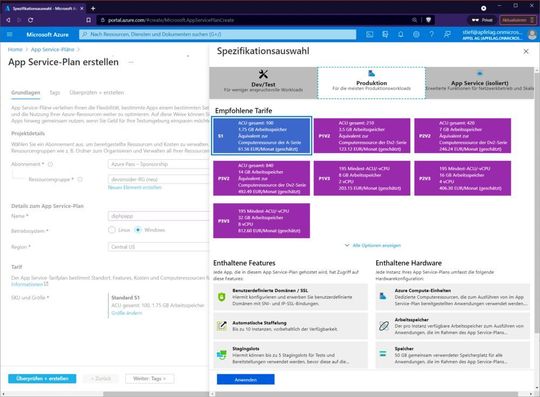
Das Bereitstellen einer Web-App samt App-Service Plan haben wir bereits im oben verlinkten Artikel demonstriert. Wichtig ist hier nur, dass Sie einen Service-Plan verwenden, der Deployment-Slots („Stagingslots“ in der Abbildung) unterstützt, wie z. B. einen „S1“. Wir verwenden für dieses Beispiel einen Windows-basierten Plan und PHP als Runtime-Environment.

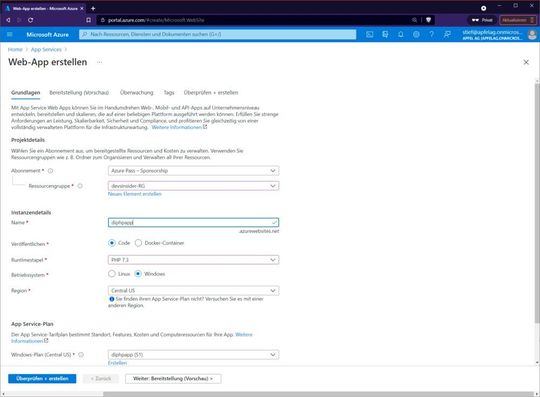
Auf dem Windows-Service-Plan stellen Sie dann eine PHP-Web-App (wir verwenden eine 7.3-Umgebung) in der Region Ihrer Wahl bereit. Wenn Sie bei der Erstellung die gleiche Ressourcengruppe sowie das gleiche Betriebssystem (Windows) wie beim Serviceplan verwenden, wird der oben erstellten Plan ebenfalls automatisch eingesetzt.

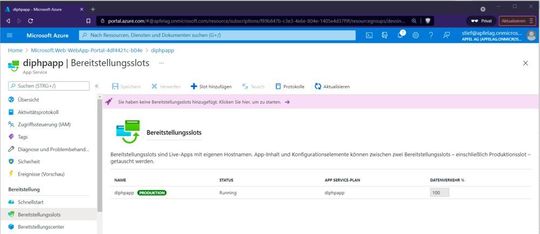
Bereitstellungsslots
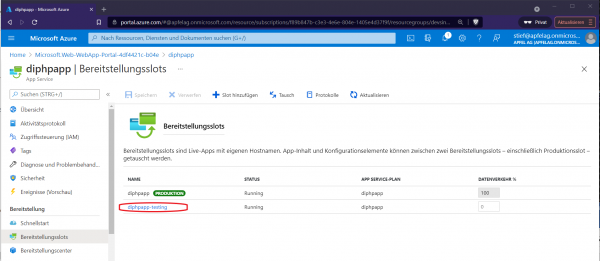
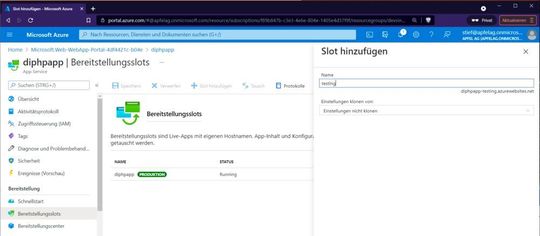
Wurde die Web App erstellt, prüfen Sie kurz, ob die rechts oben auf der Übersichtsseite angezeigte Anwendungs-URL funktioniert und die PHP-Web-App-Default-Seite zeigt. Dann wechseln Sie in Web-App-Console zum Bereich „Bereitstellungsslots“ und erstellen mit einem Klick auf „Slot hinzufügen“ eine neue „Live-App“, welche dann als testing-Slot fungieren soll.

Geben Sie dem Slot einen Namen und entscheiden Sie, ob Sie den Content und die Einstellungen aus dem Produktionsslot klonen möchten oder nicht. In diesem Beispiel wählen wie „Einstellungen nicht klonen“, da wir ja auf dem Produktionsslot noch gar keinen individuellen Code bereitgestellt haben. Im Gegenteil sieht unser Beispiel-Szenario vor, unsere quasi „erste Version“ einer PHP-App auf dem testing-Slot bereitzustellen und erst nachdem sie sich quasi beim Nutzer bewährt hat auf den „produktion“-Slot zu tauschen.

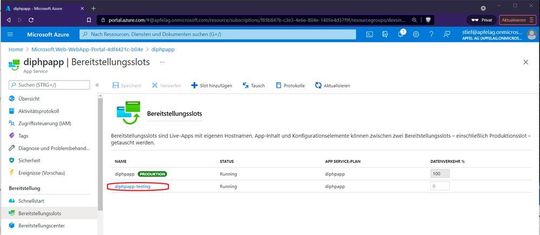
Wurde der Slot erstellt, wechseln Sie mit einem Klick auf den entsprechenden Link zu Ihrer testing-app (hier „diphpapp-testing“). Achten Sie auf der Übersichts-Seite darauf, dass nun auch links oben der Name des Slots und der App angezeigt werden, hier „testing (diphpapp/testing)“.

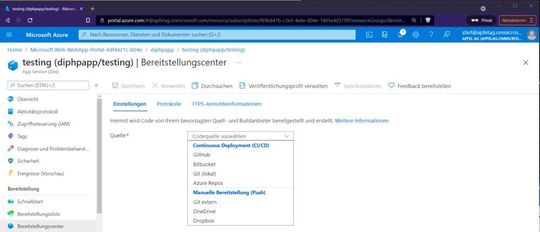
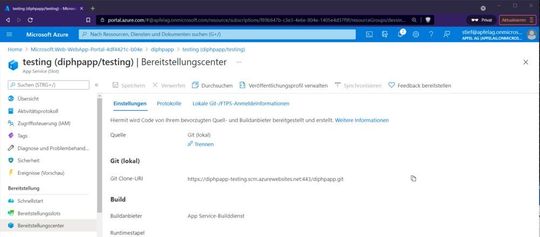
Wechseln Sie nun im Bereich „Bereitstellung“ zum Menüpunkt „Bereitstellungscenter“ und wählen im Tab „Einstelllungen“ bei Quelle ihre gewünschte „Codequelle“ aus. Wir entscheiden uns hier für „Git (lokal)“ aus dem Bereich „Continuous Deployment (CI/CD)“.

Sobald Sie dann auf „Speichern“ klicken, wird auch die Git-Clone-URL generiert. Danach wird die gewählte Quelle als „verbunden“ angezeigt und neben der Git-Clone-URL wird als „Buildanbieter“ der „App Service-Buiddienst“ angezeigt.

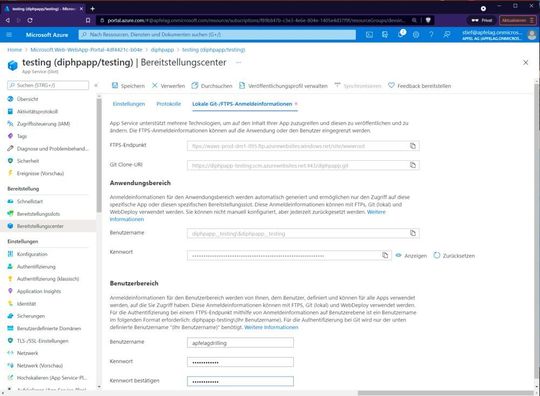
Kopieren oder merken Sie sich die Git-Clone-URL. Nun wechseln Sie zum Register „Lokale Git-/FTPS-Anmeldeinformationen“ und legen im Bereich „Benutzerbereich“ neue Git-Credentials fest, falls Sie nicht schon Welche habe. Der Git-Benutzername muss global unique sein und darf u. a. kein @-Zeichen enthalten. Merken Sie sich die Credentials für später.

Lokale Entwicklungsumgebung vorbereiten
Nun benötigen Sie eine lokale Entwicklungsumgebung, in der neben „Git“ auch die Azure-CLI installiert ist. Wir verwenden ein Linux-System (CentOS).Zur Installation der Azure-CLI importieren Sie zunächst den zugehörigen Repository-Key von Microsoft:
sudo rpm –import https://packages.microsoft.com/keys/microsoft.asc
Dann legen Sie mit einem Editor ihrer Wahl manuell ein eigenes Repo für die Azure-CLI mit folgendem Inhalt an:
echo -e „[azure-cli]
name=Azure CLI
baseurl=https://packages.microsoft.com/yumrepos/azure-cli
enabled=1
gpgcheck=1
gpgkey=https://packages.microsoft.com/keys/microsoft.asc“ | sudo tee /etc/yum.repos.d/azure-cli.repo
Nun können Sie die Azure-CLI wie folgt installieren. Dazu benötigen Sie root-Rechte:
dnf install azure-cli
Danach können Sie sich mit …
az login
… beim Azure-Konto ihrer Wahl authentifizieren.
Das Installieren von Git unter CentOS 8 erledigen Sie mit:
dnf update -y
dnf install git -y
Anwendung bereitstellen
Als Beispiel-App für diesen Beitrag verwenden wir ein einfaches „HelloWorld“ in PHP 7.3. Microsoft stellt zahlreiche Code-Samples dieser Art auf seinem Github-Repository „Azure-Samples“ bereit, welches Sie wie folgt in ein lokales Verzeichnis Ihrer Wahl klonen können:
mkdir diphpapp
git clone https://github.com/Azure-Samples/php-docs-hello-world
Jetzt setzen Sie noch den aktuellen Speicherort auf den neu erstellten Klon des lokalen Repositories, das den Beispielcode der Web-App enthält.
PATH=$PATH:/$HOME/Dokumente/dipgpapp/php-docs-hello-world/
Export PATH
Echo $PATH
Nun führen Sie folgende Befehle aus, um das Remote-Git-Repository hinzuzufügen. Dabei müssen Sie [deployment_user_name] und [git_clone_url] durch den Wert des Benutzernamens der Deployment Credentials bzw. der Git Clone-URL ersetzen, die Sie oben identifiziert haben.
git remote add [deployment_user_name] [git_clone_url]

Jetzt können Sie ihren lokalen Code, also das HelloWorld-PHP-Sample wie folgt auf Ihre Azure-Web-App in den Master-Branch veröffentlichen:
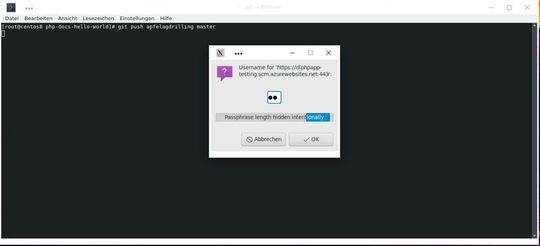
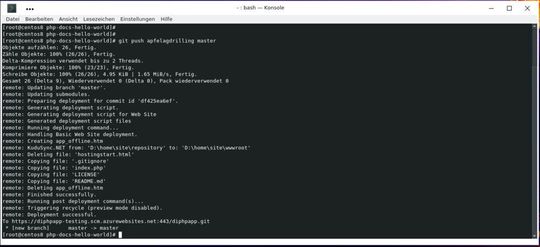
git push [deployment_user_name] master
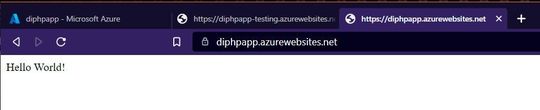
Das Ergebnis sollte so aussehen wie in der vorangestellten Abbildung.

Nun verbinden Sie sich testweise im Browser mit der Website-URL (z.B. https://diphpapp-testing.azurewebsites.net) Ihrer testing-App (zu finden oben rechts auf der Übersichtsseite), um zu prüfen, dass unser HelloWord die Standard-Seite ersetzt hat.

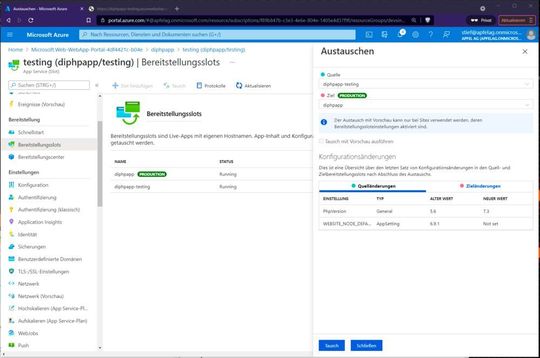
Nehmen wir jetzt an, dass eine angemessene Zeit mit zufriedenen Nutzern vergangen ist, können Sie die Anwendungs-URL im Menü „Einstellungen / Bereitstellungsslots“ mit einem Klick auf „Tausch“ auf den Produktion-Slot zurücktauschen.

Nach wenigen Minuten ist dann der neue Code auf der Produktion-App verfügbar: