Microsoft engagiert sich – natürlich nicht uneigennützig – im Open-Source-Bereich. Die Übernahme von Plattformen wie GitHub hat viel Bewegung in eine barrierefreie neue IT-Welt gebracht. Es geht es nicht mehr um Windows gegen Linux oder Closed- versus Open-Source, sondern was in Summe zum besten Ergebnis für Entwickler, Betreiber und Nutzer führt.
Der über Jahre vollzogene Kurswechsel von Microsoft hat dazu geführt, dass VS Code heute „der“ Quellcode-Editor erster Wahl ist, egal wie und wo. Am bemerkenswertesten ist aber das einzigartige Ökosystem, das sich um den Editor herum aufgebaut hat.
Dieses wurde erst ermöglicht durch Microsofts Integrationsbemühen – von der Powershell Core bis GitHub. Zunächst überzeugt die allgegenwärtige Präsenz des Editors. VS Code ist nahezu überall verfügbar und fühlt sich überall gleich an, egal ob Windows, Linux, Mac, Remote-Linux (WSL) oder „online“ unter vscode.dev.

Schauen wir uns nun in diesem Beitrag einige der interessantesten Azure-Extensions an, auch wenn es sich bei Azure zunächst um eine Microsoft-Technologie handelt. Die oben skizzierte Offenheit würde eher dafürsprechen, sich z. B. AWS-Erweiterungen anzusehen. Diesem Thema widmet sich dann aber ein weiterer Beitrag.
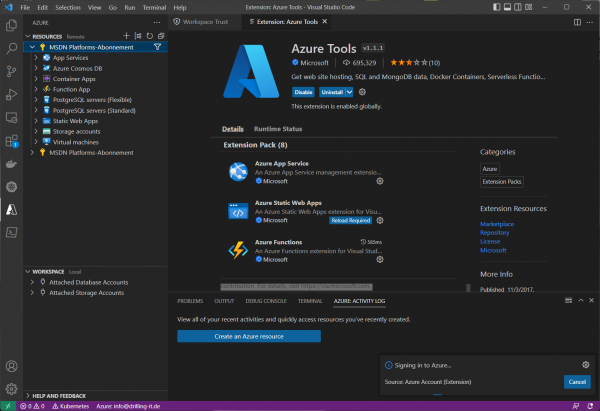
Für Neulinge in VS Code: Erweiterungen werden unter „EXTENSIONS: MARKETPLACE“ installiert. Dieser ist unter „View / Extensions“ oder mit [Strg. + Shift + G] zu erreichen. Sucht man hier nach „Azure“, bekommt man einen Eindruck davon, wie rege die Community ist. Zuerst empfiehlt es sich nun, die Extension „Azure Tools“ zu installieren. Diese Azure-Erweiterung stellt eine Vielzahl von Einzel-Extensions bereit, die das Erstellen und Interagieren von Anwendungen in bzw. mit der Azure Cloud erleichtert.
So ist es beispielsweise möglich, sich beispielsweise in der Command Palette (F1) beim Azure Konto anzumelden, indem der Eintrag „Azure: Sign In“ ausgewählt wird. Wahlweise geht das auch über die Activity Bar links im Abschnitt Azure oder das Terminal.

(Bild: Drilling / Microsoft)
Das Ergebnis einer erfolgreichen Anmeldung sollte sich im Explorer dann so darstellen wie in der vorangestellten Abbildung mit den Azure-Abonnements an der Spitze der Resource-Hierarchie.

(Bild: Drilling / Microsoft)
Welche weiteren Möglichkeiten die Extension bietet wird deutlich, sobald wir in der Command Palette (F1) nach allen mit „Azure“ beginnenden Einträgen suchen. Weitere Informationen dazu verrät die Detail-Seite der Extension: Zu den unterstützten Azure-Services gehören: „Azure App Services“, „Azure Static Web Apps“, Azure Functions“, „Azure Storage“, „Azure Databases“, „Azure Virtual Machines“. Azure Ressources“ und die „Azure Developer API“.
Mit dem App-Services-Support lassen sich z. B. einzelne Webseiten und serverlose Web-Apps (SPA) und statische Web Apps erstellen. Außerdem ist es möglich, ein bestehendes GitHub-Repository mit eigenen Apps zu verbinden, um Apps direkt in Azure zu veröffentlichen. Ferner stehen Serverless Backends zur Verfügung, die von Azure Functions unterstützt werden. Darüber hinaus sind auch die Bereitstellung und Skalierung von Full-Stack-Websites möglich.
Die „Azure App Service“-Erweiterung erlaubt es, Websites direkt in VS Code zu erstellen und zu deployen, Protokolle abzurufen und sogar Umgebungsvariablen (wie z. B. Datenbank-Verbindungszeichenfolge) festzulegen. Mit VS Code lassen sich außerdem so genannte serverlose Funktionen (Azure Functions) erstellen, verwalten, durchsuchen und in Azure bereitstellen. Der Clou dabei ist, dass VS Code es ermöglicht, solche Funktionen sogar lokal zu debuggen.
Die CosmosDB-Unterstützung macht es möglich, CosmosDB-Datenbanken zu erstellen und zu verwalten. Überdies erlaubt sie es, MongoDB-Befehlsskripte mit umfassender IntelliSense-Vervollständigung in ein Sammelalbum zu schreiben, als ob JavaScript, Python oder C# zum Einsatz kämen. Bekanntlich bietet der komplett verwaltete NoSQL-Service CosmosDB ein „Multimodell“. Das bedeutet, dass CosmosDB eine Vielzahl gängiger Datenbank-APIs wie MongoDB, Graph, SQL und Apache Cassandra unterstützt. Eine weitere Möglichkeit, statische Websites schnell und einfach in Azure bereitzustellen ist der statische Websites-Support in Azure Storage.
Darüber hinaus bietet Azure Storage massiven skalieren Objektspeicher (Blob), sowie Datei-Speicher mit geringer Latenz und hohem Durchsatz. Der VS Code-Support für Azure Storage erlaubt Ihnen, statische Websites bereitstellen, sowie Blob-Container, Dateifreigaben, Tabellen und Warteschlangen zu durchsuchen und zu bearbeiten. Mit dem oben erwähnten Azure-Ressource-Support ist gemeint, dass Sie alle Ihre Azure-Ressourcengruppen anzeigen können. Dabei navigieren Sie mit der Azure-Ressourcengruppenerweiterung schnell zur korrespondierenden Azure-Ansicht. Ferner ermöglicht die Azure-Extension das Verwenden der Azure-Entwickler-CLI.

(Bild: Drilling / Microsoft)
ARM-Erweiterung
IntelliSense sei Dank kann VS Code auch dazu dienen, sehr komfortabel deklarative Vorlagen für Azure-Ressourcen zu erstellen, wahlweise für ARM (Azure Resource Manager), Bicep oder Terraform. Wir haben das schon in verschiedenen anderen Artikeln gezeigt. Hierfür genügt eine Suche in den Extensions, z. B. nach „ARM“. Auch hier ist erstaunlich, wie viele Extensions sich ausschließlich dem Thema ARM widmen.

Am wichtigsten ist die Erweiterung „Azure Resource Manager“, auf die wir bereits in anderen Beiträgen verwiesen haben. Sie bietet die notwendige Syntax-Unterstützung mit Highlighting, Autovervollständigung und Kontextsensitivität. Wird ein neues JSON-Dokument mit der Eingabe von „ARM…“ gestartet, liefert die Erweiterung im Nu entweder das Rumpf-Gerüst oder eine der spezifischen Azure-Ressourcen, die Kontextsensitivität anbietet.

(Bild: Drilling / Microsoft)
Beeindruckend ist auch die Extension „ARM Template Viewer“. Ist nämlich ein mehr oder weniger komplexes ARM-Template-File (JSON-Datei) in VS Code geöffnet und die Erweiterung installiert, visualisiert ein Klick auf das Auge-Symbol rechts oben alle in der Vorlage enthaltenen Ressourcen. Das ist insbesondere dann hilfreich, wenn ein ARM-Dokument nicht eigenständig verfasst wurde oder die Vorlage eine sehr komplexe Bereitstellung beinhaltet.

(Bild: Drilling / Microsoft)
Da Microsoft mittlerweile ohnehin empfiehlt, deklarative Bereitstellungen mit Bicep durchzuführen, bietet VS Code mit der entsprechenden Extension natürlich auch umfassenden Bicep-Unterstützung. Hier bestehen mehrere Möglichkeiten, Bicep in VS Code auszuprobieren. Beispielsweise kann man einfach eine neue Datei mit der Endung *.bicep anlegen und speichern. Bei einem Rechtsklick auf die erstellte Datei im VS Code Explorer, so zeigt der Kontextmenüeintrag „Reveal in File Explorer“ den Pfad auch im lokalen File Explorer.