Webhooks bieten eine einfache Möglichkeit, wie Apps über einen http-Endpunkt von anderen Diensten über Ereignisse benachrichtigt werden können. In diesem Teil unseres Workshops nutzen wir die Webhook-Funktion von GitHub zum Aktualisieren einer Wiki-Seite.
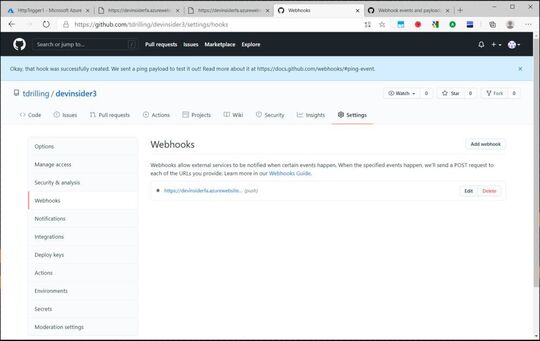
Auf GitHub lassen sich Webhooks für eine Organisation oder ein ausgewähltes Verzeichnis einrichten. Ausgelöst wird der Webhook immer dann, wenn mindestens ein oder mehrere der abonnierten Ereignisse auftreten. Für unseren Zweck interessant ist hier das Ereignis „Gollum“. Damit kann der Entwickler einen Webhook erstellen, der z. B. auf Updates für sein GitHub-Wiki in Bezug auf die Erstellung und Aktualisieren einer Wiki-Seite horcht. Dazu navigiert man in GitHub zur Seite „Settings“ seines Repositorys im GitHub-Portal und klickt auf „Webhooks“ …

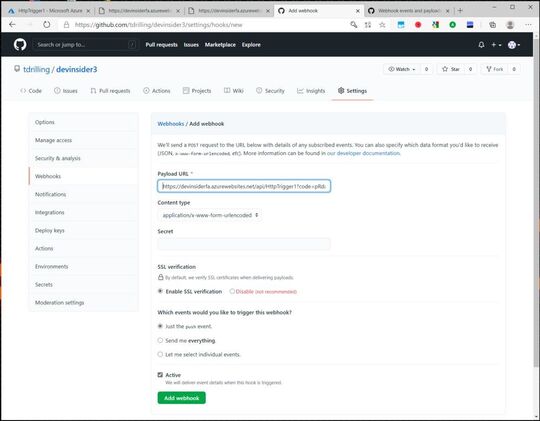
… und dort auf die Schaltfläche „Add webhook“. Auf der entsprechenden Seite sind nun einige Einstellungen vorzunehmen. Dazu muss man sich zunächst grundsätzlich darüber im Klaren sein, was man unter einem Event versteht und welche Event-Typen z. B. GitHub unterstützt, denn Events sind der Dreh- und Angelpunkt bei Webhooks. Sie treten z. B. auf, wenn im Repository Aktionen durchgeführt werden. In diesem Fall wird der Webhook ausgelöst, ruft die bei „Payload URL“ angegebene URL auf und sendet die Nutzlast sowie weitere Ereignisinformationen an diese URL. Sämtliche von GitHub unterstützten Webhook-Ereignisse und Informationen dazu, wann diese ausgeführt werden können, finden sich auf der GitHub-Seite „Webhook events and payloads“.

Kommen wir also zurück zu den Einstellungsmöglichkeiten auf der GitHub-„Add webhook“-Seite. Die betreffenden Begrifflichkeiten sind Folgende: Bei der „Payload URL“ handelt es sich also um die URL des Servers, die die Webhook-POST-Anforderungen empfängt. Jeder Ereignistyp hat dabei ein bestimmtes Nutzlast-Format. Diese Nutzlast enthält dann die Informationen über das Ereignis, das den Webhook ausgelöst hat. Wir haben die URL unseres http-Triggers für die Azure-Function in Teil 1 unseres Workshops ermittelt. Sie sieht etwa so aus:
https://devinsiderfa.azurewebsites.net/api/httpTrigger1?code=pRdaxdg7T4UK2KMa87rq9aytXK6/e0X9eE94EyLXMdSFNTkXWR23Gg==
Bei „Content type“ geht es darum, dass Webhooks anhand zweier verschiedener Inhaltstypen übermittelt werden: Mit dem Inhaltstyp „application/json“ wird die JSON-Nutzlast direkt als Text der POST-Anforderung übermittelt. Mit dem Inhaltstyp „application/x-www-form-urlencoded“ wird die JSON-Nutzlast als Formular-Parameter mit dem Namen „Nutzlast“ übermittelt.

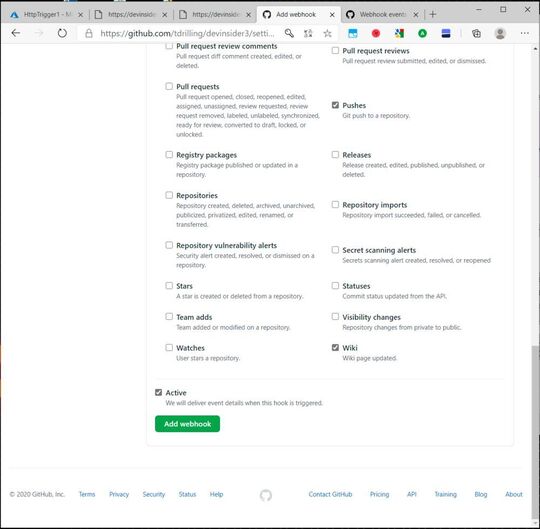
Bei „Which events would you like to trigger this webhook?“ wählen wir dann die Option „Let me select individual events.“ und setzen dort ein Häkchen bei „Wiki“, um auf Updates im Wiki unseres Repository zu lauschen. Hierbei handelt es sich dann exakt um das oben erwähnte Gollum-Event. Dann klicken wir auf „Add webhook“. Das Ergebnis sollte etwa so aussehen, wie in der vorangestellten Abbildung.

Webhook testen
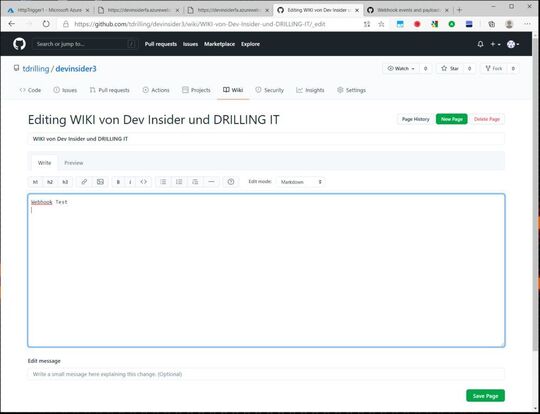
Zum Testen unseres Webhooks klicken wir im GitHub-Portal für unser Repository auf die Registerkarte „Wiki“, wählen dort die zuvor von uns erstellte Seite aus und klicken auf „Bearbeiten“. Dort geben wir z. B. „Webhook Test“ ein.

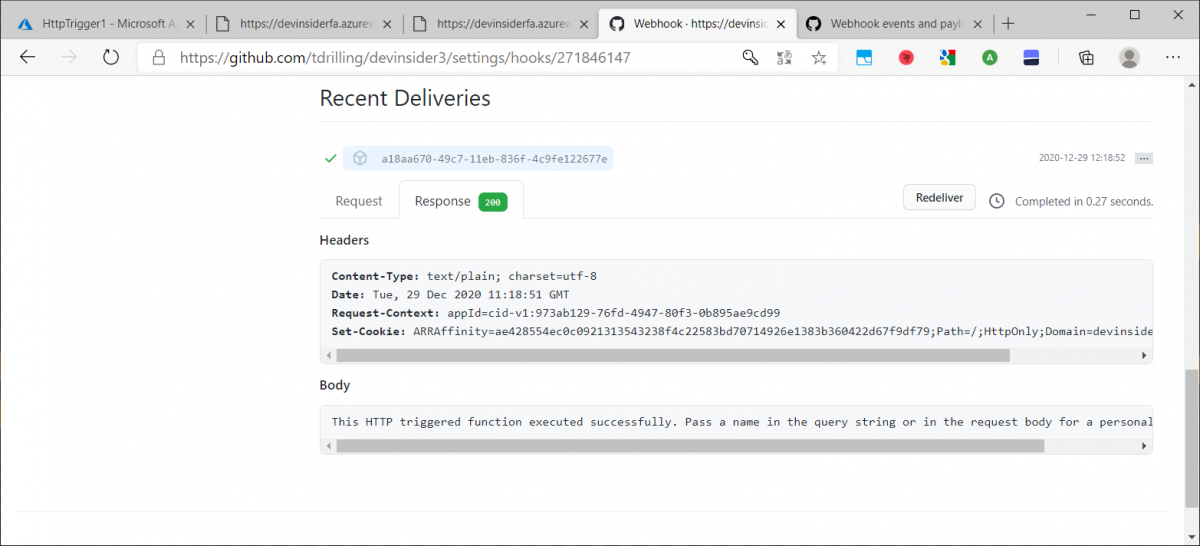
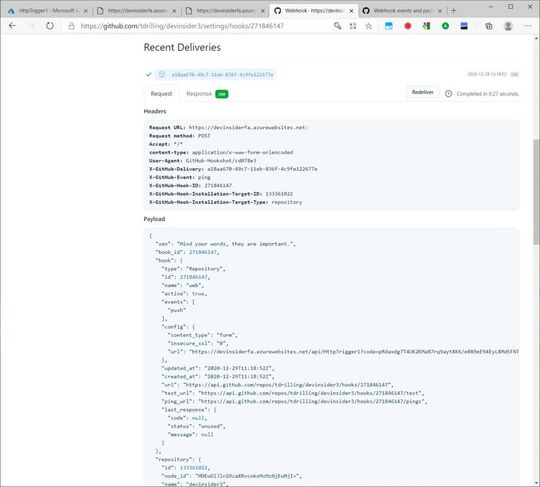
Dann navigieren wir wieder zu „Einstellungen / Webhooks“, wo wir einen entsprechenden Push-Eintrag finden. Dort klicken wir auf „Edit“ und navigieren dann zum Abschnitt „Recent Deliveries“. Hier ist zunächst nur eine ID der Form „a18aa670-49c7-11eb-836f-4c9fe122677e“ zu sehen. Klickt man dort aber auf die drei Punkte rechts, sehen wir auch „Header“ und „Payload“ im Reiter „Request“ ….

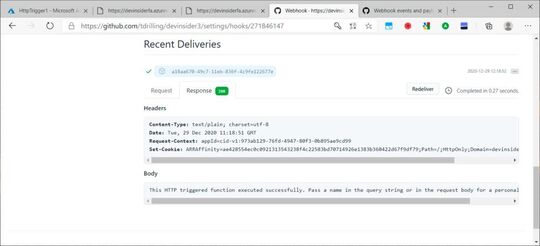
… sowie „Header“ und „Body“ im Reiter „Response“, jeweils mit dem erfolgreichen http-Status-Code 200. Zudem können wir der Payload z. B. auch die Detail-Information entnehmen, dass unsere Wiki-Seite bearbeitet wurde. Die Nutzlast besteht aus den Abschnitten „pages“, „repository“, und „sender“.

Fazit
In diesem Teil des Workshops haben wir gesehen, wie wir auf Gollum-Ereignisse in unserem GitHub-Repository, speziell auf Änderungen an der Wiki-Seite horchen können, indem wir einen passenden Webhook auf GitHub einrichten. In Teil 1 haben wir zudem gezeigt, wie eine serverlose Azure-Function durch einen externen http-Trigger ausgelöst werden kann.
Im dritten Teil werden wir die Nutzlast aus dem Ereignis „Gollum“ genauer betrachten, um dann unsere Azure-Funktion so anzupassen, dass sie die Payload aus dem Webhook-Event in unserem Sinne analysiert und passend darauf antwortet.