Open ID Connect lässt sich über Microsoft Identity Platform und Microsoft Authentication Library, kurz MSAL, auf verschiedenen Wegen integrieren. In diesem Beitrag erstellen wir eine lokale ASP.NET- bzw. NET-Core-Webapp auf Basis der MVC-Vorlage (Model View Controller), und statten diese mit einer Authentifizierungsebene aus.
Wie wir eine Anwendung als neue App-Registrierung im Azure-AD registrieren, haben wir bereits in den Artikeln zur „Microsoft Identity Platform 2.0“ und zur „Microsoft Authentication Library“ gezeigt. Wir melden uns dazu im Azure Portal an, suchen den Dienst „Azure AD“ und navigieren im Azure-AD-Blade zu „App-Registrierungen > Neue Registrierung“.

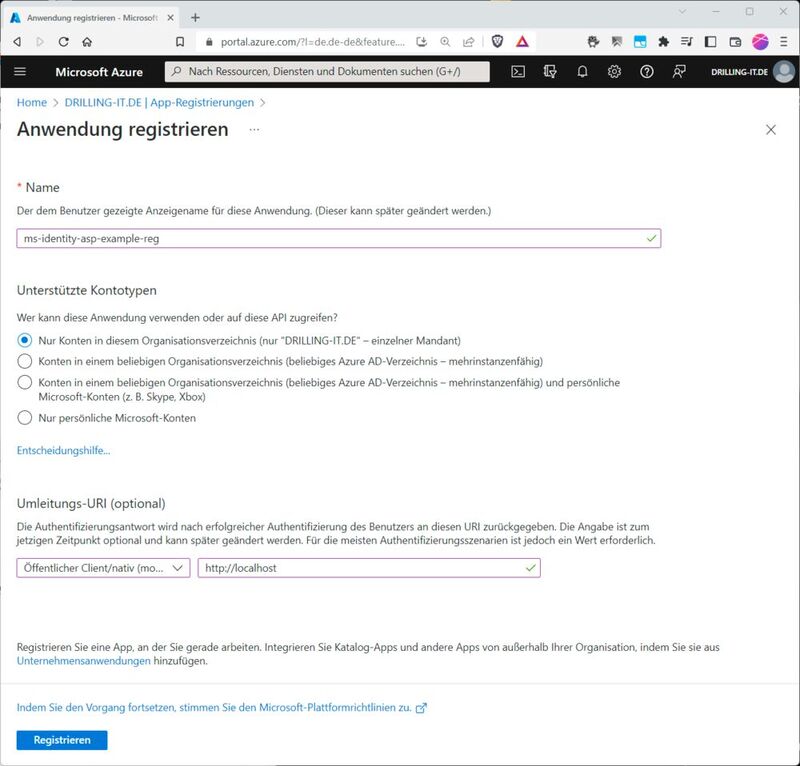
Für die Registrierung kann ein beliebiger Name herhalten, hier z. B. „ms-identity-asp-example-reg“. Bei „Unterstütze Kontotypen“ wählen wir in diesem Beispiel nur der Einfachheit halber „Nur Konten in diesem Organisationsverzeichnis (nur „XXXXXX.XX“ – einzelner Mandant)“. In der Praxis wird es wohl eher häufiger vorkommen, dass App-Benutzer auch aus externen Identitätsquellen akzeptiert werden. Bei Umleitungs-URL wählen wir diesmal als Plattform „Öffentlicher Client/nativ (mobil Desktop)“ aus, und geben rechts „http://localhost“ als URL an. Es folgt ein Klick auf „Registrieren“.
Bereitstellen einer Konsolen-App
Nun können wir die Beispiel-App bereitstellen. Zunächst erstellen wir hierfür ein passenden Arbeitsverzeichnis, wechseln in dieses und erstellen dann wie folgt eine .Net-Konsolen-Applikation:
cd ~\Documents\ms-identity-asp-auth
dotnet new console
Danach öffnen wir den neuen Ordner in VS Code.
code . -r
Ferner gilt es, dem Projekt neben dem erforderlichen Code noch eine Reihe von Paketen hinzuzufügen:
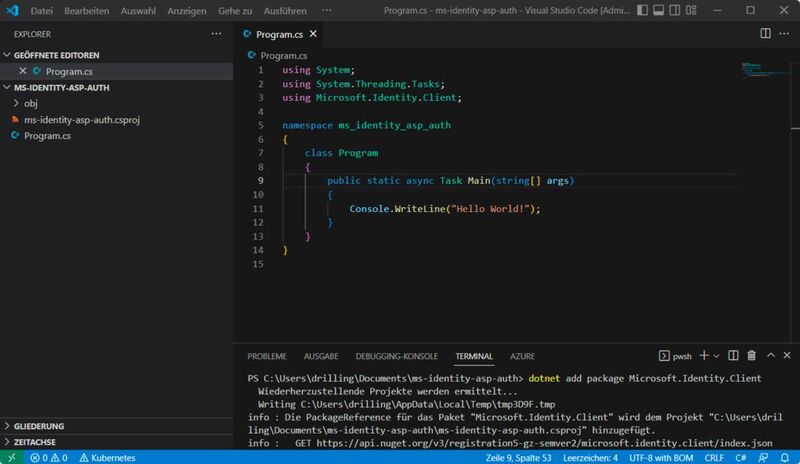
dotnet add package Microsoft.Identity.Client
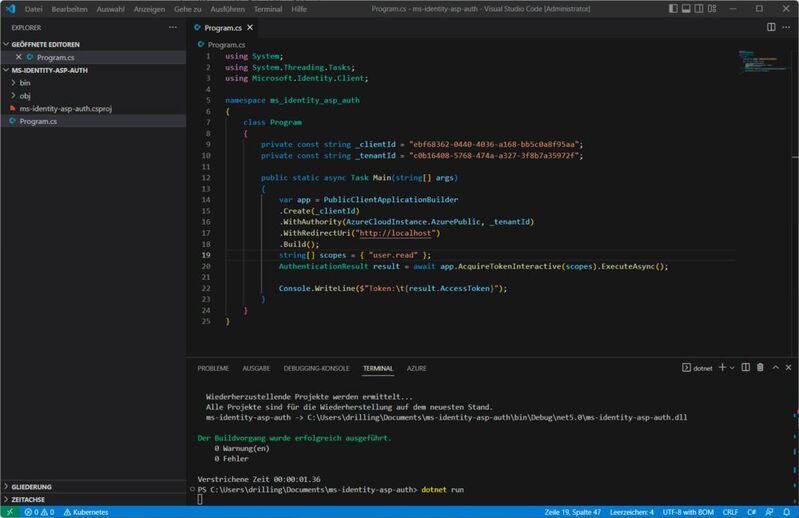
Dann öffnen wir die Datei „Program.cs“ in VS Code und ergänzen die Datei um die für das Einbinden von Microsoft.Identity.Client …
using System.Threading.Tasks;
using Microsoft.Identity.Client;
… und die zum Aktivieren von asynchronen Vorgängen erforderlichen C#-Anweisungen. Für letzteres ist es erforderlich, die Main-Method wie folgt zu ändern:
public static async Task Main(string[] args)

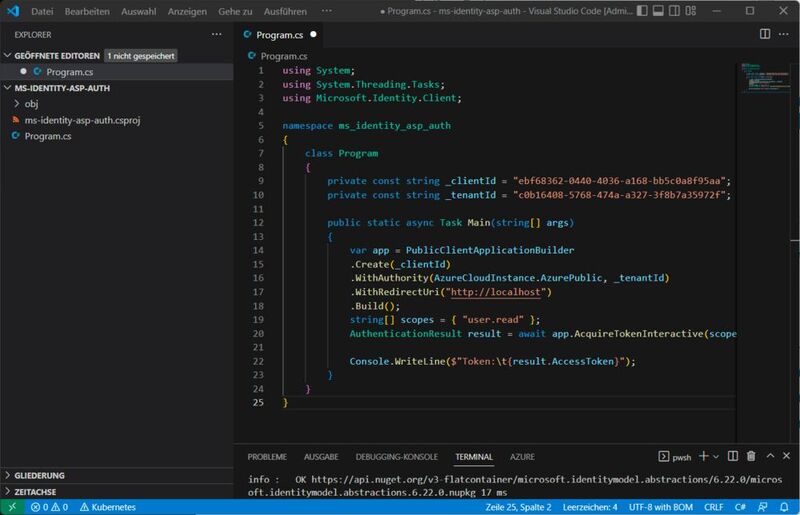
Nun lässt sich der Code für die interaktive Authentifizierung ergänzen. Hierfür definieren wir zwei Variablen. Eine zum Speichern der Anwendungs-ID (Client) und eine für die Verzeichnis-ID (Mandant). Der Einfachheit halber empfiehlt es sich, die Werte aus dem Azure Portal bei der App Registrierung zu kopieren:
private const string _clientId = „APPLICATION_CLIENT_ID“;
private const string _tenantId = „DIRECTORY_TENANT_ID“;
Für das Erstellen des Autorisierungskontextes verwenden wir die Klasse „PublicClientApplicationBuilder“.
var app = PublicClientApplicationBuilder
.Create(_clientId)
.WithAuthority(AzureCloudInstance.AzurePublic, _tenantId)
.WithRedirectUri(„http://localhost“)
.Build();

Sobald die Registrierung erfolgt ist, wird für die App wie im letzten Beitrag gezeigt automatisch eine API-Berechtigung für Microsoft Graph generiert, die wiederrum benutzt wird, um ein Token vom Azure AD abzurufen. Hierfür legen Sie nun den Berechtigungsbereich für die Token-Anforderung fest. Das geschieht mit Hilfe des CodeSniplets „PublicClientApplicationBuilder“. Wir fügen daher nun den Code für die Token-Anforderung hinzu und geben das Ergebnis einfach in der Konsole aus:
string[] scopes = { „user.read“ };
AuthenticationResult result = await app.AcquireTokenInteractive(scopes).ExecuteAsync();
Console.WriteLine($“Token:\t{result.AccessToken}“);
Das Ergebnis sollte dann etwa so aussehen, wie im vorigen Bild. Zum Ausführen und Testen der Anwendung geben wir am einfachsten im VS Code-Terminal …
dotnet build
… ein, um zunächst nach etwaigen Fehlern zu suchen ….

.., und anschließend:
dotnet run
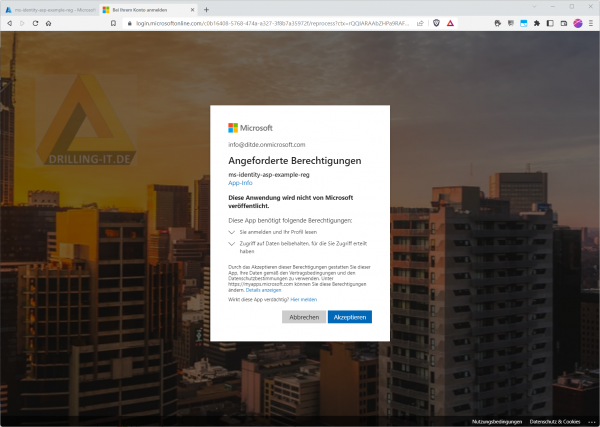
Wenn alles okay ist, öffnet die App den Standardbrowser und fordert den Benutzer zur Wahl des Kontos auf, mit dem er sich authentifizieren möchten. Authentifizieren wir uns zum ersten Mal bei der registrierten App, erhalten wir eine Benachrichtigung „Berechtigungen angefordert (User Consent)“, die dazu auffordert, die App zum Lesen von Daten zu genehmigen, die dem Konto zugeordnet sind. Dies müssen wir akzeptieren.