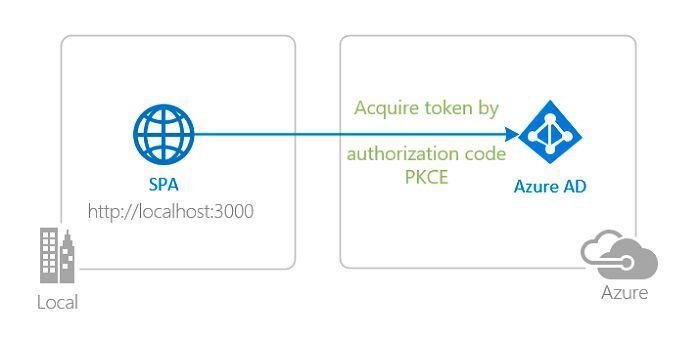
Da wir uns bereits mit den Grundlagen der Microsoft Identity Platform auseinandergesetzt haben, widmen wir uns nun einem Praxisbeispiel. Dieses zeigt, wie eine Javascript-basierte Singe Page App die Microsoft Authentication Library „MSAL.js“ verwendet, um User gegen einen Azure-Active-Directory-Mandanten zu authentifizieren.
Ganz nebenbei veranschaulicht der Beitrag im Übrigen auch noch einmal die verschiedenen Authentifizierungskonzepte wie z. B. ID-Tokens, OIDC-Bereiche, Single Sign-On und die Kontoauswahl. In folgendem Szenario nutzt die Client-Anwendung MSAL.js zum Anmelden von Benutzern und Abrufen von ID-Token vom Azure AD. Das ID-Token beweist, dass sich der Benutzer erfolgreich beim Mandanten „seiner“ Organisation angemeldet hat.

Um das Beispiel nachvollziehen zu können gilt es zunächst einmal, die entsprechenden Voraussetzungen zu schaffen. Wir benötigen einen modernen, HTML5-fähigen Browser wie Edge, Chrome oder Brave. Ferner benötigen wir Node.js, Visual Studio Code als Editor, vorzugsweise mit installierter Azure-Tools-Erweiterung, sowie einen AzureAD-Mandanten mit mindestens einem Benutzer darin.
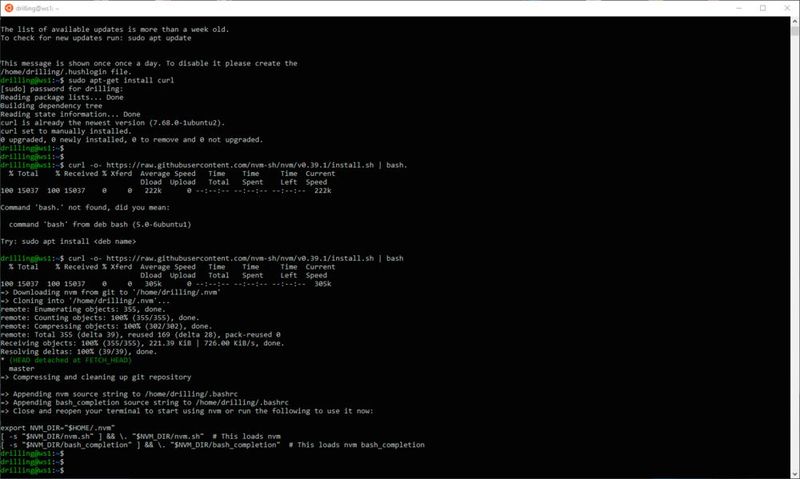
Die Node.js-Installation unter Ubuntu erfordert zunächst das Installieren des Versionsmanagers nvm. Das ist mit …
sudo apt-get install curl
… und …
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
… schnell erledigt.

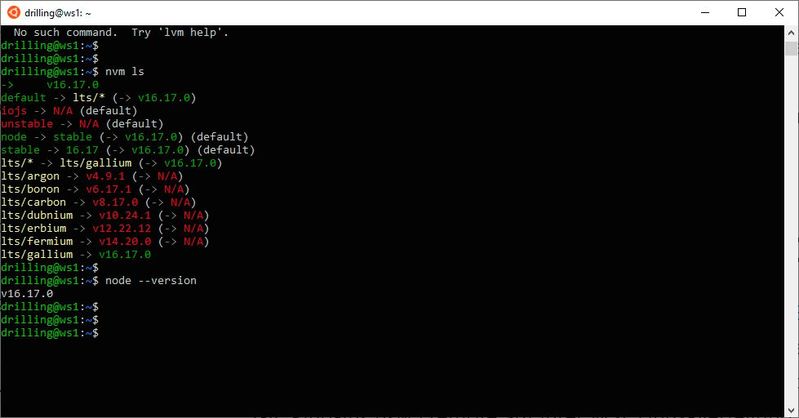
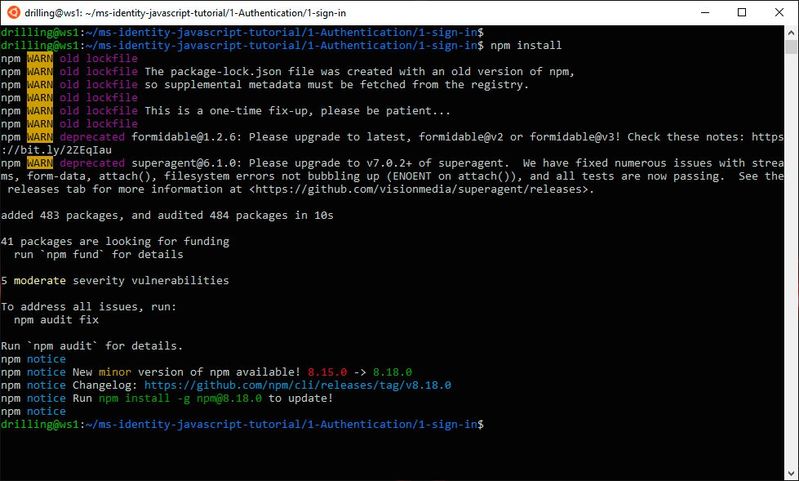
In der Abbildung führen wir Ubuntu in einer WSL-Umgebung unter Windows aus. Danach installieren wir das aktuelle stabile LTS–Release von Node.js mit …
nvm install –lts
Der Befehl …
lvm ls
… listet dann alle installierten Versionen auf; und mit …
node –version
… lässt sich prüfen, ob und in welcher Version Node.js installiert ist.

Visual Studio Code für WSL einrichten
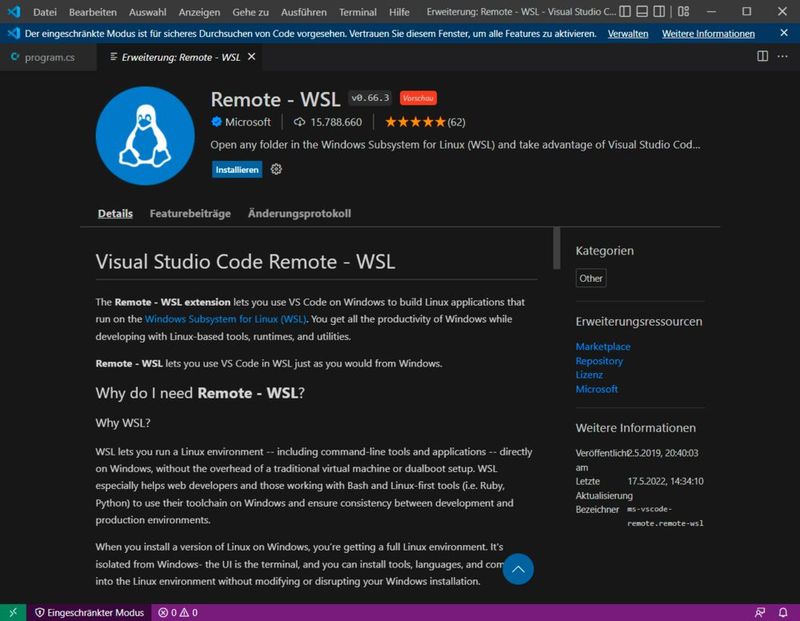
Anschließend empfiehlt es sich, VS Code und die Remote-WSL-Erweiterung für Windows zu installieren. Zwar ist VS Code auch für Linux verfügbar; da das Windows-Subsystem für Linux aber keine GUI-Apps unterstützt, müsste VS Code ohnehin unter Windows installiert werden. Die Integration von VS Code in die Befehlszeile von Linux ist jedoch durch Verwenden der Erweiterung „Remote-WSL“ problemlos möglich.

Wie erwähnt, sollte man daher auf jeden Fall die Erweiterung Remote-WSL in VS Code für Windows integrieren. Erst das ermöglicht die Verwendung von WSL als integrierte Entwicklungsumgebung, wobei die Verarbeitung der Kompatibilität und der Pfadzuordnung automatisch passiert. Remote WSL lässt sich als Extension sehr einfach installieren.

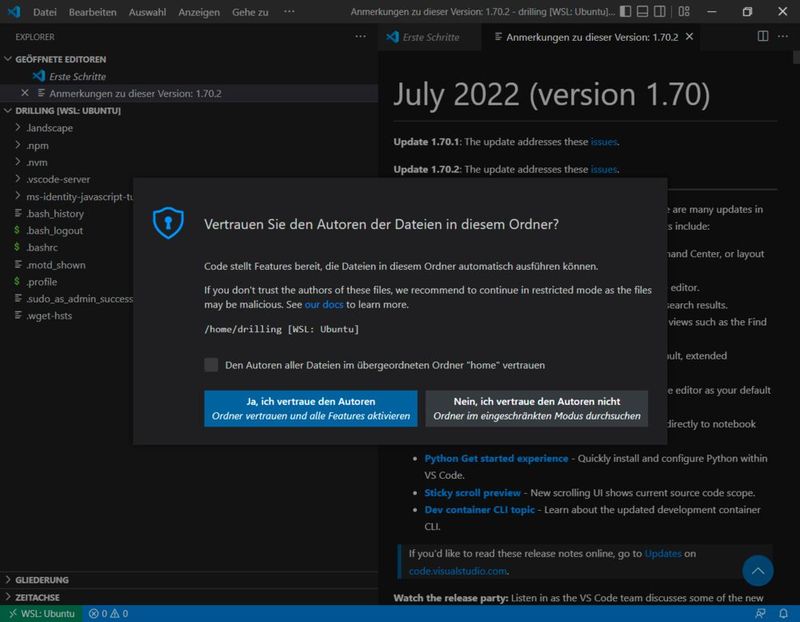
Anschließend können Sie einfach innerhalb ihres WSL-Fensters eine neue VS Code-Sitzung unter Linux starten:
code .
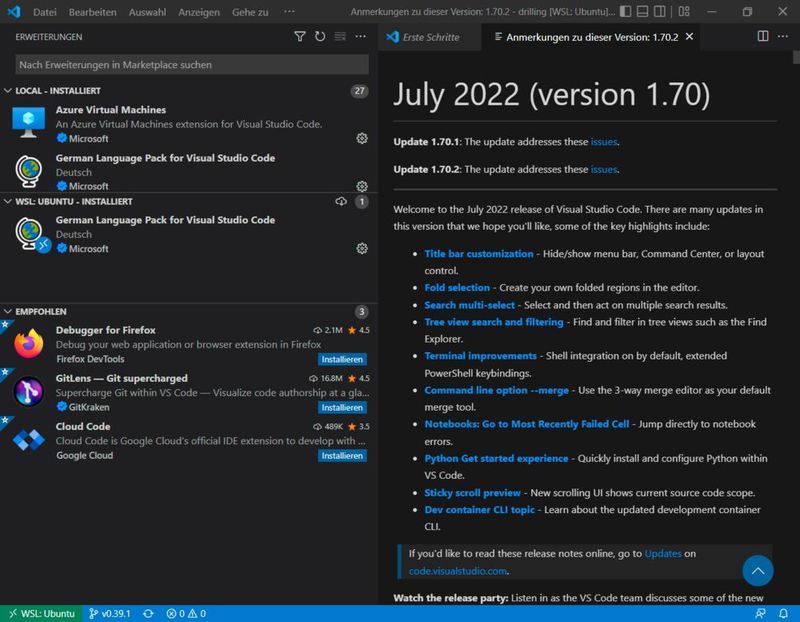
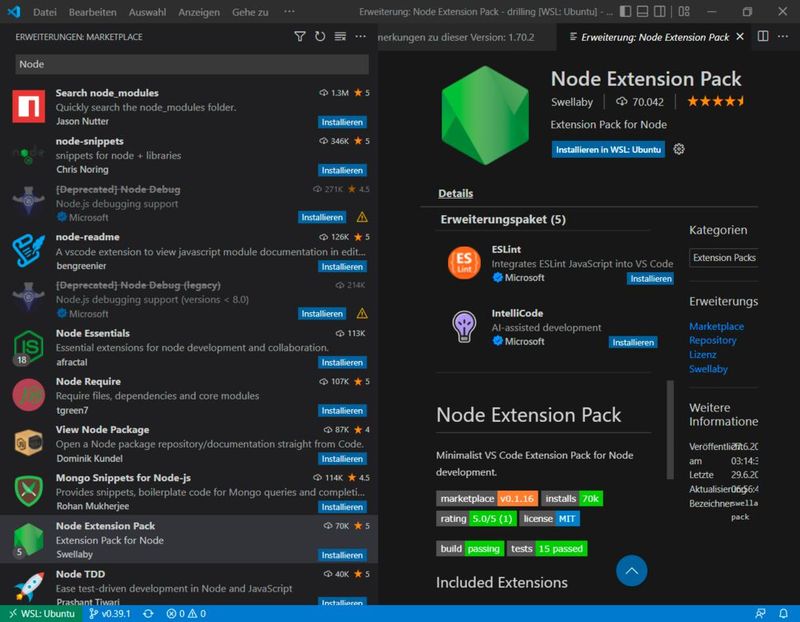
Das Ergebnis sollte dann so aussehen wie im vorangestellten Bild, man achte auf den grünen Abschnitt links unten „WSL:Ubuntu“. Auch wenn VS Code zahlreiche integrierte Funktionen zur Node.JS-Entwicklung mitbringt, bietet der Marktplatz noch einige weitere Erweiterungen, die sich für die Arbeit mit Node.Js anbieten. Navigieren Sie in der WSL-VS-Code-Sitzung zu Ihren Erweiterungen, finden Sie hier jetzt drei Abschnitte neben „LOCAL -INSTALLIERT“ und „EMPFOHLEN“ gibt es hier auch „WSL: Ubuntu INSTALLIERT“.

Hier können wir z. B nach dem „Node“ suchen“ und beispielsweise noch das „Node Extensions Pack“ installieren. Eine weitere empfehlenswerte Erweiterung zur Node-Entwicklung, wenn auch für dieses Beispiel nicht erforderlich, wäre z. B. der JavaScript–Debugger für die Client-Entwicklung.

Einrichten der Demo-App
Der Quellcode für dieses Beispiel findet sich übrigens im Azure-Samples-GitHub–Repository von Microsoft. Am einfachsten ist es, wenn Sie das gesamte Repository auf Ihren Arbeitsrechner (innerhalb der WSL-Sitzung) klonen:
git clone https://github.com/Azure-Samples/ms-identity-javascript-tutorial.git
Wechseln Sie dort ins Verzeichnis „ms-identity-javascript-tutorial“ und dort ins Unterverzeichnis „1-Authentication/1-sign-in“, um dann mit …

Azure AD App-Registration
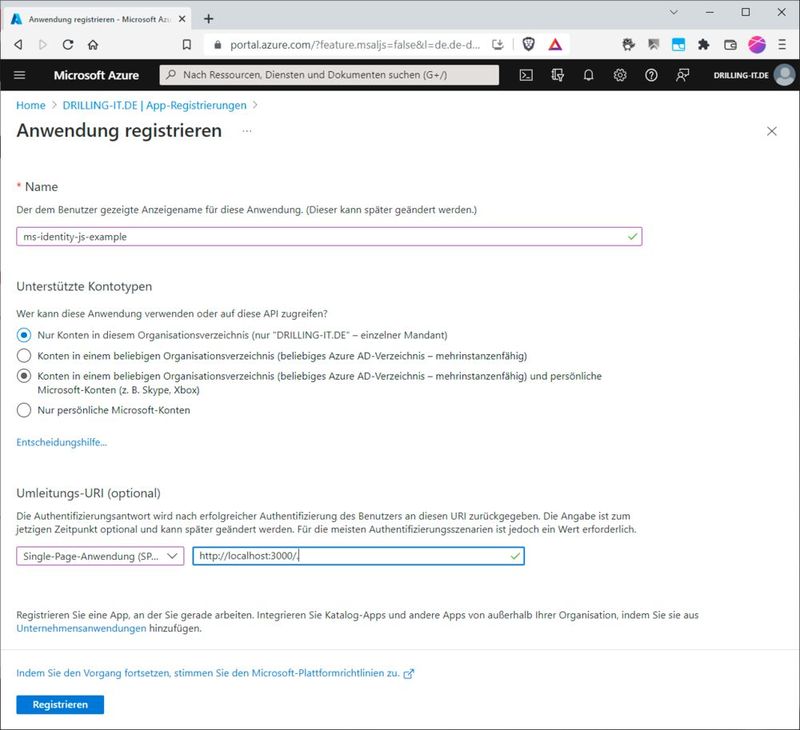
Im nächsten Schritt müssen wir die Anwendung im Azure AD registrieren. Wie das grundsätzlich vonstattengeht, haben wir bereits in unserem Artikel zur Microsoft Identity Platform (Link) gezeigt. Die App-Registrierung lässt sich z. B. manuell über das Azure-Portal vornehmen. Navigieren Sie dazu zum Blade „App-Registrierungen“ im Azure AD und klicken dort auf „Neue Registrierung“. Geben Sie dann auf der angezeigten Seite „Anwendung registrieren“ die Registrierungsinformationen der Anwendung ein, wie z. B. einen aussagekräftigen Anwendungsnamen, der Benutzerinnen und Benutzern der App angezeigt wird. Wir nehmen „ms-identity-js-example“.