Einer der Vorteile der Azure App Services ist die Skalierung der unterliegenden von Microsoft verwalteten Infrastruktur. Neben der Zeitplan- und Metrik-basierten Skalierung unterstützt der App-Service-Dienst seit einiger Zeit nun auch die vollautomatische Skalierung. Wie das funktioniert, demonstriert dieser Beitrag.
Die Vorzüge von Azure Web Apps haben wir nun schon häufiger auf- und ausgeführt. Ob Bereitstellung, Betrieb oder Verwaltung der zugrundliegenden Infrastruktur: Besteht die Anforderung, eine App auf Basis eines klassischen Web Application Technology Stack zu schreiben, nehmen die Azure App Services einem solche Aufgaben vollständig ab. Microsoft kümmert sich um die Bereitstellung und Wartung der Gastbetriebssysteme und der Sprachen-Frameworks bzw. Laufzeitumgebungen.
Der Service unterstützt derzeit ASP.NET, ASP.NET Core, Java, Node.js, PHP, oder Python. Erwähnenswert ist in diesem Zusammenhang auch die Integration zahlreicher Java-Tools mittels Maven oder Gradle, ohne dass Entwicklerinnen und Entwickler ihre gewohnte Umgebung in Visual Studio Code, IntelliJ oder Eclipse verlassen müssten. Es lassen sich aber auch PowerShell und weitere Skripte oder ausführbare Dateien als Hintergrunddienst ausführen. Außerdem könnte man Apps auch containerisieren, wahlweise mit Docker bei einem Linux-Infrastruktur-Stack oder mittels Windows -Containern.
Für Entwickler in erster Linie interessant ist die DevOps-Optimierung bzw. CI/CD-Integration mittels Azure DevOps, BitBucket, Docker Hub, Azure Container Registry und GitHub. Dank Support für Staging-Slots ist es möglich, Updates über Test- und Staging-Umgebungen abzustufen und damit nahtlos zu einem neuen Release zu wechseln. Ferner erlauben die Dienste es, die Web-App über eine große Anzahl von SaaS-Konnektoren mit Diensten wie SAP oder Salesforce zu verbinden. Hybridverbindungen und virtuelle Azure-Netzwerke können dazu dienen, aus einer Web-App auf lokale Daten zuzugreifen.
Das sind längst nicht alle Vorteile, aber eines muss klar sein: Cloud-Dienste und darüber bereitgestellte Anwendungen können unüberschaubare Kosten verursachen und sollten deshalb skalieren. Thema dieses und des folgenden Beitrages soll deshalb die Fähigkeit sein, eine globale Skalierung inklusive Hochverfügbarkeit zu realisieren, das heißt: die Web-App soll in Abhängigkeit des verwendeten Serviceplans manuell oder automatisch zentral oder horizontal hoch- und auch herunterskalieren. Die zugehörige App Service-SLA garantiert Hochverfügbarkeit. Zum Nachvollziehen des folgenden Beispiels benötigen wir allerdings einen App-Service-Plan, der manuelle oder automatische Skalierung unterstützt.
Der richtige Serviceplan
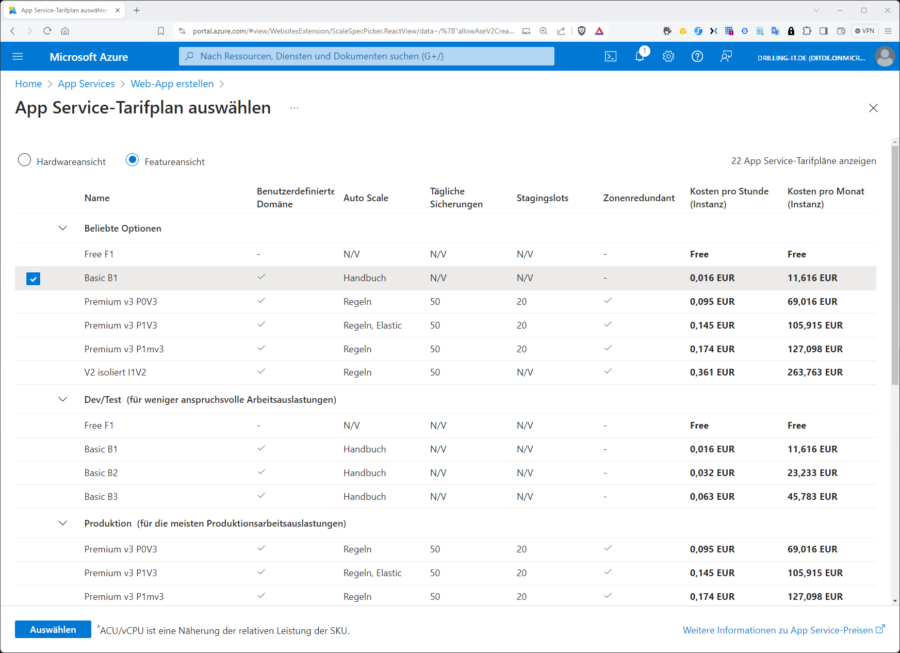
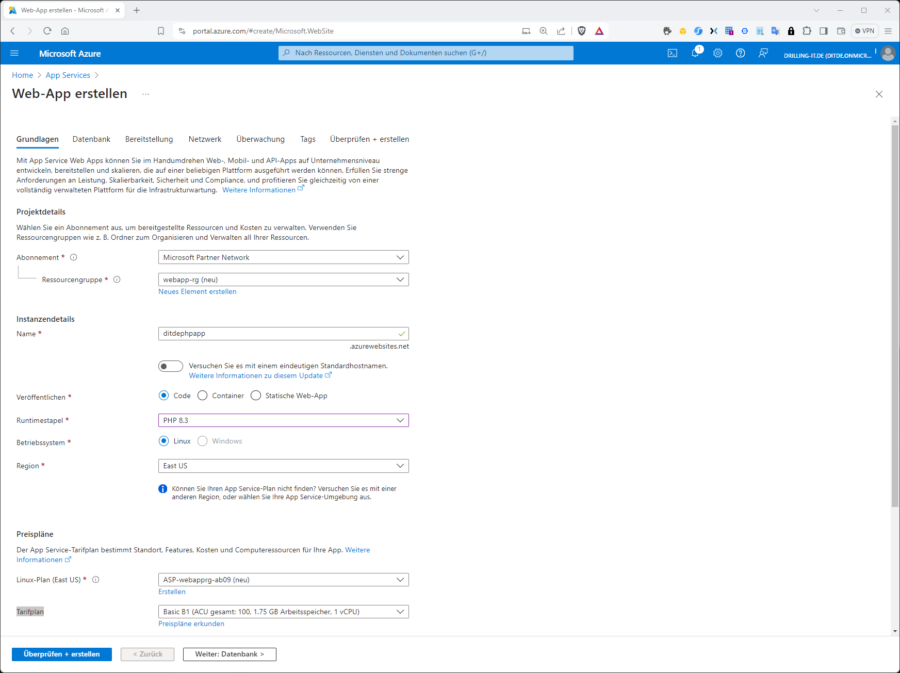
Es empfiehlt sich also bereits vor bzw. bei der Web-App-Erstellung, einen geeigneten Service-Plan zu erstellen. Die Laufzeitumgebung spielt für dieses Beispiel keine Rolle, z. B. PHP 8.3. Im Kontext der Web-App-Erstellung klicken wir auf „Preispläne erkunden“. Die Anzeige der verfügbaren Service-Pläne lässt sich mit Hilfe der Radiobuttons „Nach Funktionen (Featureansicht)“ sortieren. Nun wählen wir einen Service-Plan, der in der Spalte „Auto Scale“ die Option Manual, Rules oder Elastic aufweist. Lustige Anekdote bei der deutschen Lokalisierung des Azure-Portals: „Manual“ (für manuell) ist hier mit „Handbuch“ übersetzt.

Wir starten zunächst mit einem B1-Plan, der nur manuelle Skalierung unterstützt, und rüsten dann später auf. Die übrigen Einstellungen zur Web-App-Erstellung sind für dieses Beispiel weitgehend egal. Wir binden für dieses Beispiel keine Datenbank an, sondern nur eine einfache PHP-App aus einem bestehenden Git-Hub-Repository, um uns die hervorragende CI/CI-Unterstützung zunutze zu machen.

Die CI/CD-Integration für GitHub lässt sich übrigens bereits direkt im Bereitstellungsassistenten für die Web-App einrichten, im dritten Tab „Bereitstellung“. Andere Anbieter zur Quellcode- und Versionsverwaltung wie Git, Bitbucket usw. lassen sich hingegen erst im Anschluss an die App-Bereitstellung im Bereitstellungscenter einrichten.
Horizontale Skalierung
Bei einem B1-Plan wie im Beispiel basiert der Plan auf exakt einer Instanz, also eine von Microsoft transparent verwalteten VM. Möchte man eine Web-App (bzw. strenggenommen den darunter liegenden App-Service-Plan) im Anschluss an die Bereitstellung skalieren, funktioniert das auf mehrerenn Wegen. Wir können entweder auf der Verwaltungsseite der Web-App starten und im Menü „App-Service-Plan“ mit einem Klick auf „App-Service-Plan“ zu selbigen wechseln oder von der Übersichtsseite der Web-App ausgehend rechts oben bei „App-Service-Plan“ dorthin navigieren. Man könnte dies natürlich auch direkt im Azure-Portal der App-Service-Plan-Ressource aufrufen oder mithilfe der Ressourcengruppe.
Auf welchem Weg auch immer, anschließend gilt es, im App-Service-Plan ins Menü „Einstellungen“ zu navigieren, wo folgende Wahlmöglichkeiten besten:
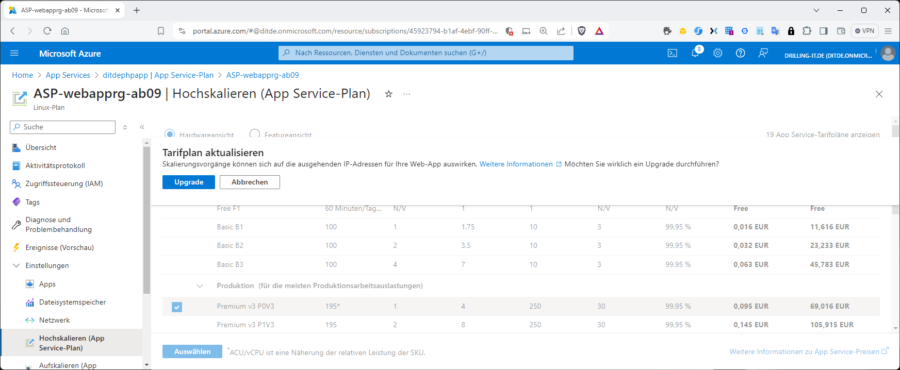
- „Hochskalieren (App Service Plan)“, wenn durch Up- oder Downgrade ein größerer oder kleinerer Plan erforderlich ist (vertikale Skalierung), was zu einem Neustart der App führt.
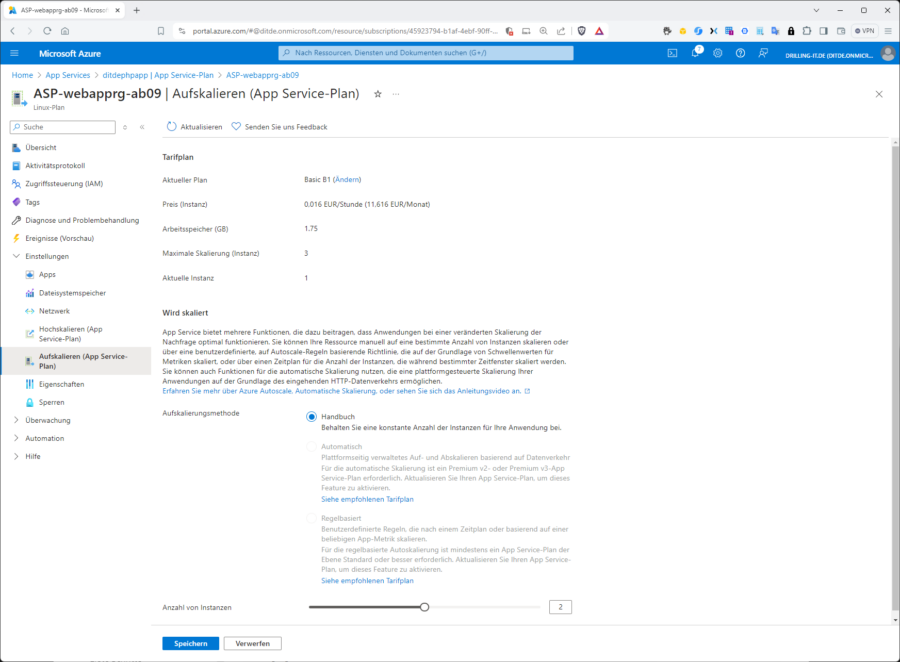
- „Aufskalieren (App Service Plan)“, wenn die App von der manuellen, automatischen oder Regel-basierten horizontalen Skalierung oder Downtime profitieren soll.
Starten wir mit der manuellen Skalierung, indem wir den Schieberegler am Fuß der Seite verwenden, um in diesem Beispiel die Anzahl der Instanzen auf 2 zu setzen. Optional ist es auch möglich, den Wert 1 direkt mit einer 2 zu überschreiben. Bei „Skalierungsmethode“ steht „Manual“ bzw. „Handbuch“ in der unglücklichen deutschen Übersetzung.

Sofern der Klick auf „Speichern“ nicht vergessen wurde, sieht man die aktuelle Instanzzahl anschließend z. B. durch einen Klick auf Eigenschaften.
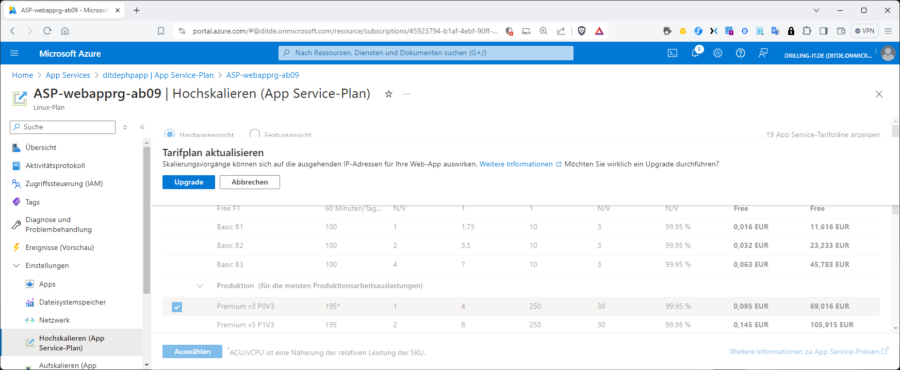
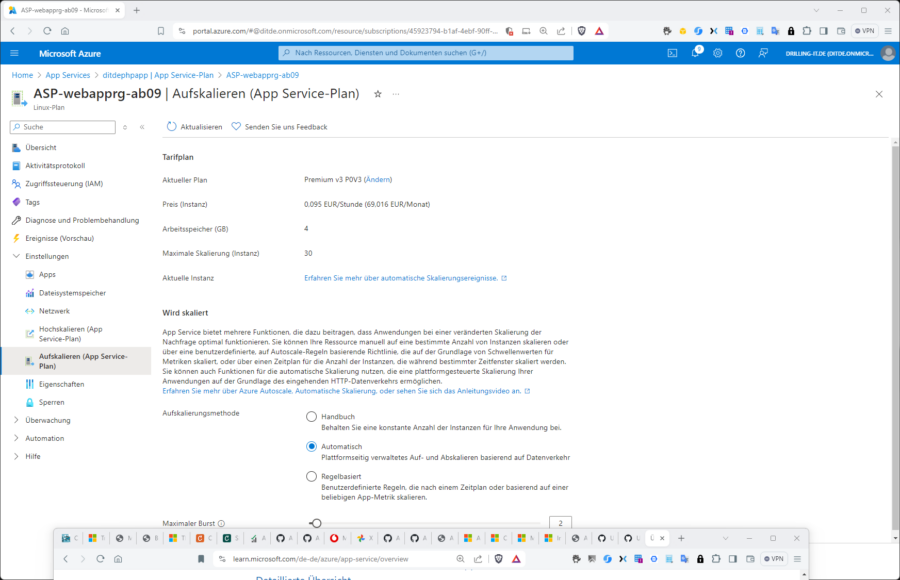
Wie die Abbildung weiter oben zeigt, werden die automatische und die Regel-basierte Skalierung von unserem B1-Plan nicht unterstützt. Wir navigieren daher jetzt zur vertikalen Skalierung „Hochskalieren (App Service Plan“, wählen einen geeigneten Plan wie z. B. „Premium v3 P0V3“, klicken auf „Auswählen“ und dann auf „Upgrade“. Wurde der Tarifplan aktualisiert, wechseln wir erneut zur horizontalen Skalierung und wählen z. B. „Automatisch“, der neuesten Skalierungs-Strategie für Web-Apps.

Ab sofort kümmert sich die Plattform vollautomatisch und das Auf- und Abskalieren auf Basis des Datenverkehrs. Der Wert bei „Maximaler Burst“ meint dann die Anzahl von Instanzen, auf die dieser Plan bei Auslastung aufskaliert werden kann. Der Wert muss größer oder gleich den aktuellen Instanzen für diesen Plan sein. Wie sich der Erfolg anhand automatisierter Lasttests verifizieren lässt (das neuste Feature der App Services) zeigt ein Folge-Beitrag.

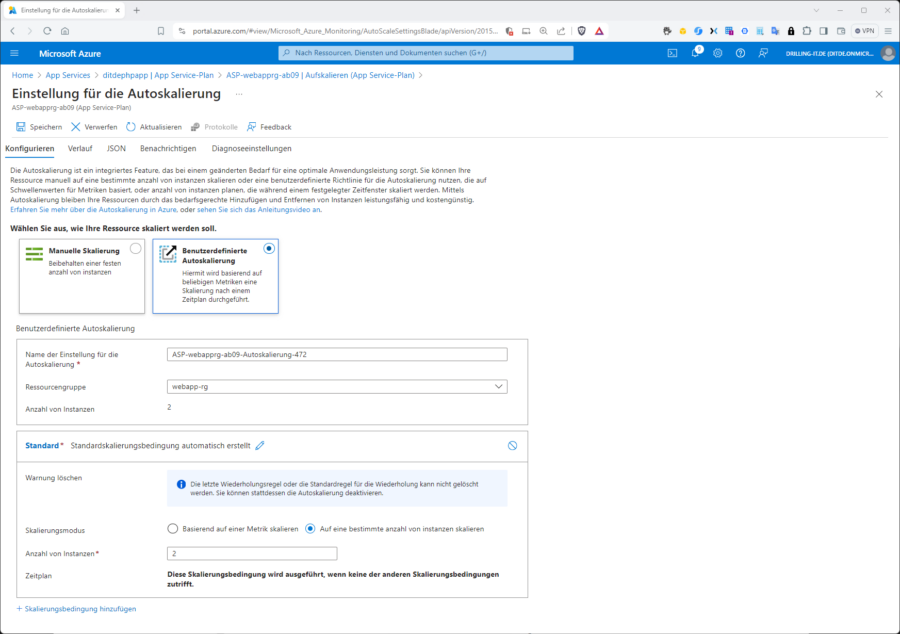
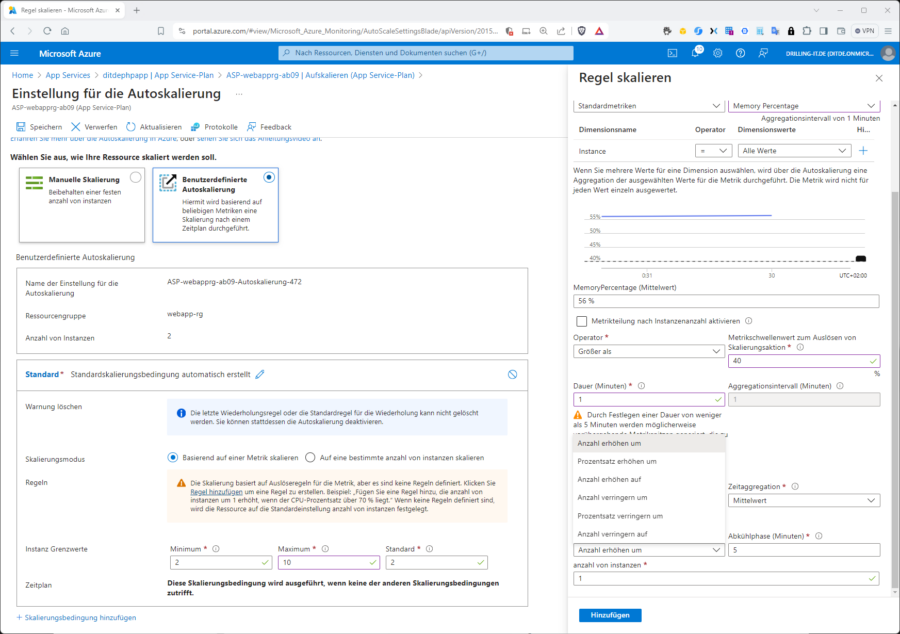
Wenden wir uns nun noch der regelbasierten Skalierung zu. Diese wird so lange ignoriert, wie die automatische Skalierung noch aktiviert ist. Vorher muss deshalb ein Klick auf den angezeigten Link „Verwalten der regelbasierten Skalierung“ erfolgen. Wir landen dann im klassischen Menü zur Konfiguration der Skalierung mit dem Namen „Einstellungen für die Autoskalierung“. Dies erscheint etwas widersprüchlich, aber die oben erwähnte automatische Skalierung ist eine neue Funktion, während hier im klassischen Menü erneut die Wahl zwischen „Manuelle Skalierung“ und „Benutzerdefinierte Autoskalierung“ besteht.

Im Tab „Konfigurieren“ ist es anschließend möglich, eine oder mehrere Skalierungsbedingungen festzulegen. Eine erste Bedingung mit dem Namen „Standard“ wird automatisch erstellt mit dem Skalierungsmodus „Auf eine bestimmte anzahl von instanzen skalieren“ (sic!). Die in deutsche falsche Kleinschreibung wurde dem Screenshot entnommen.

Diese automatisch erstellte Standardbedingung können wir nun ändern oder weitere Bedingungen erstellen und auch mehrere Bedingungen miteinander kombinieren, etwa „Basierend auf einer Metrik“ skalieren oder „Zeitplan“. Wir erstellen nun exemplarisch eine Metrik-basierte Bedingung, indem wir auf den Link „Regel hinzufügen“ klicken. Man könnte auch mehrere Metrik-basierte Regeln in eine Bedingung packen – und bei Instanz Grenzwerte“ einen Minimum-Wert, einen Maximum-Wert und einen Standard-Wert festlegen.
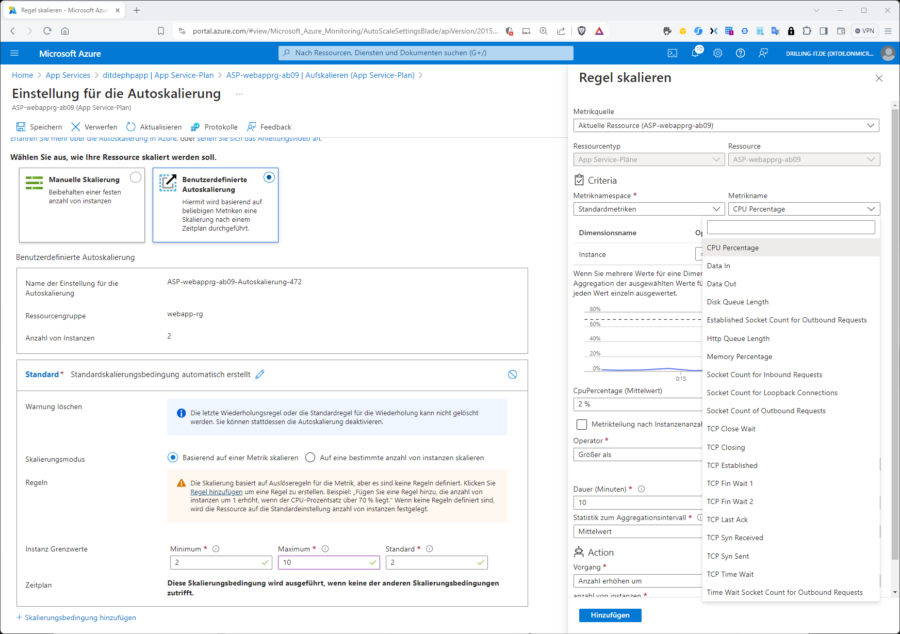
Nun legen wir eine Metrik-Regel fest. Dabei ist es möglich, nach jeder gewünschten Metrik zu skalieren, welche die „Metrikquelle“ eines App-Service-Plans bereitstellt, wie z. B. „CPU Percentage“, „Memory Percentage“ oder verschiedene TCP-Metriken.
Bei der Metrik-basierten Skalierung ist es im Unterschied zur automatischen Skalierung nützlich, wenn man das Lastverhalten der Anwendung kennt oder vorhersagen kann. In Abstimmung an das Lastverhalten experimentieren wir nun mit den Werten für „Operator“, „Metrikschwellwert“, „Dauer“, Aggregationsintervall“, „Statistik zum Aggregationsintervall“ und Zeitaggregation“, um geeignete Arbeitspunkte zu finden.

Hilfreich ist dabei, dass jeweils eine Echtzeitsicht auf die gewählte Metrik angezeigt wird. Auch wenn die Beispielswerte in der vorangestellten Abbildung auf eine entspannte Situation deuten und eine Skalierung nicht erforderlich machen, könnten wir natürlich testweise versuchen, eine solche zu provozieren. Wir verwenden daher angesichts der momentanen mittleren Arbeitsspeicherauslastung von ca. 56 Prozent einen Trigger von 40 % mit einem Operator „Größer als“ über eine Dauer von einer Minute und wählen bei „Vorgang“ den Eintrag „Anzahl erhöhen um“ sowie bei „Anzahl von Instanzen“ den Wert 1.
Wie zu sehen ist, könnte man auch an den Werten bei „Prozentsatz erhöhen“ oder „Instanzzahl erhöhen auf“ drehen. Die für Cloud-Workloads viel gepriesene Elastizität – also das automatische Verringern der Kapazität, wenn diese nicht mehr benötigt wird – erreichen wir natürlich nur, wenn wir auch eine passende „Scale-In“-Bedingungen erstellen.
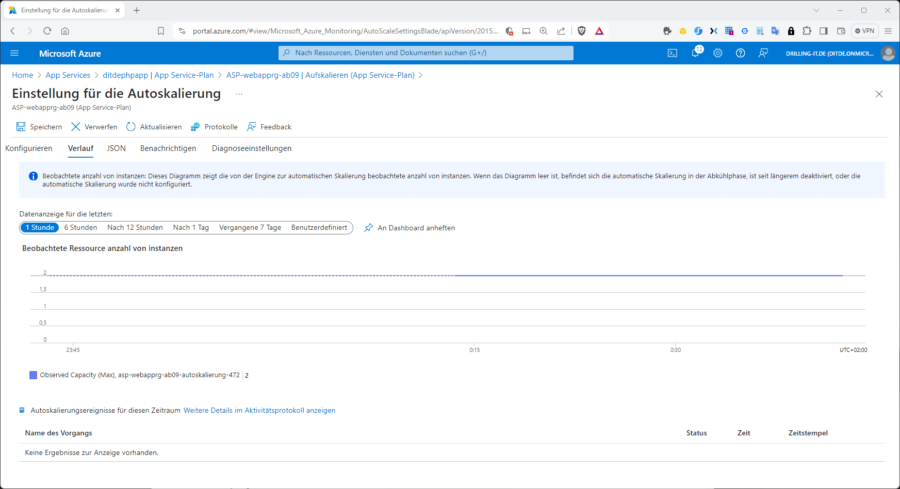
An dieser Stelle könnte man z. B. eine weitere Skalierungsbedingung hinzufügen und beispielsweise nach einem spezifischen Zeitplan skalieren, wenn beispielsweise ein höherer Kapazitätsbedarf nur zu bestimmten Geschäftszeiten besteht. Keinesfalls darf man dabei jeweils den Klick auf „Speichern“ vergessen. Der „Erfolg“ unserer Metrik- oder Zeitplan-basierten Skalierungsmaßnahmen lässt sich z. B. im Tab „Verlauf“ verfolgen.