Mithilfe von Azure WebApps und Azure Functions lassen sich hochverfügbare Web-Applikationen betreiben, ohne dazu explizit eigene Infrastruktur bereitstellen zu müssen. Dieser vierteilige Workshop zeigt das genaue Vorgehen beginnend mit der Einrichtung des benötigten Speicherkontos.
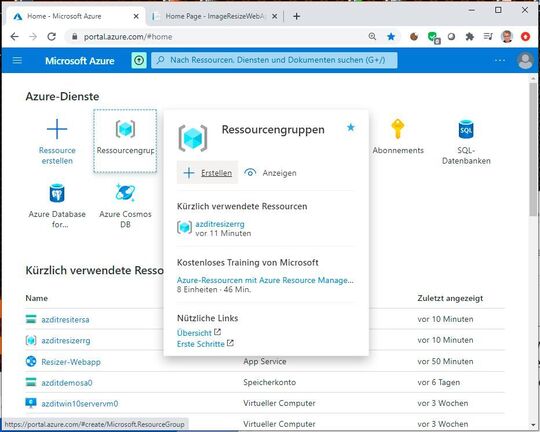
Analog zu unserem Image-Resizer unter AWS möchten wir in diesem Workshop demonstrieren, wie einfach Programmierer eine komplexe, hochverfügbare Web-Applikation zum Berechnen von Thumbnails über die Microsoft-Cloud bereitstellen können. Wie bei Azure üblich, erstellen wir zunächst im Azure-Portal eine neue Ressource-Group in der gewünschten Azure-Region. Dazu genügt im Portal ausgehend von der Home-Ansicht ein Klick auf „Ressourcengruppen“ und dort auf „Erstellen“.

Alternativ klappt das natürlich in der Cloud Shell mit …
az group create --name myResourceGroup --location eastus
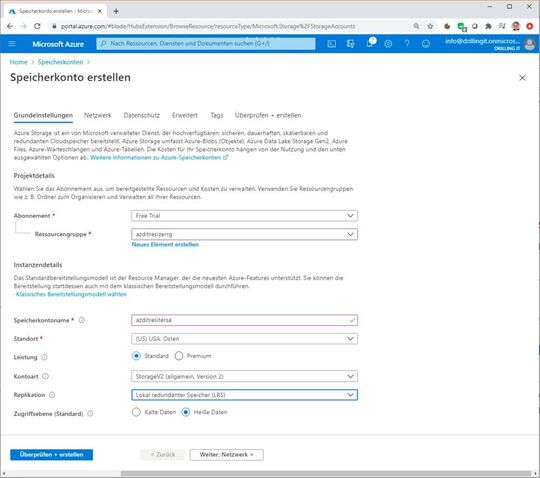
Auch dies klappt wahlweise im Portal oder per Cloud Shell.
blobStorageAccount=“<blob_storage_account name>“
az storage account create –name $blobStorageAccount –location eastus –resource-group azditresizerrg –sku Standard_LRS –kind StorageV2 –access-tier hot
Existiert das Speicherkonto, dann benötigen wir zwei Blob-Container für die Images (Quelle) und die Thumbnails (Ziel). Die in den ersten beiden Teilen dieses Workshop zu erstellende WebApp dient dem Hochladen von Fotos in voller Auflösung in den Image-Container. Eine im Zuge von Teil 3 und 4 dieses Workshops zu erstellende Azure-Functions-App berechnet dann die verkleinerten Miniaturansichten und lädt sie in den Thumbnail-Container hoch.
Aus Sicherheitsgründen soll der öffentliche Zugriff für den Images-Container deaktiviert sein. Beim Thumbnail-Container erlauben wir den öffentlichen Zugriff auf Container-Ebene. Dies ermöglicht es Benutzern grundsätzlich, die Webseite zu besuchen und die Miniaturansichten anzeigen. Das Erstellen der Blobs kann wieder wahlweise in der GUI oder per Cloud Shell erfolgen.
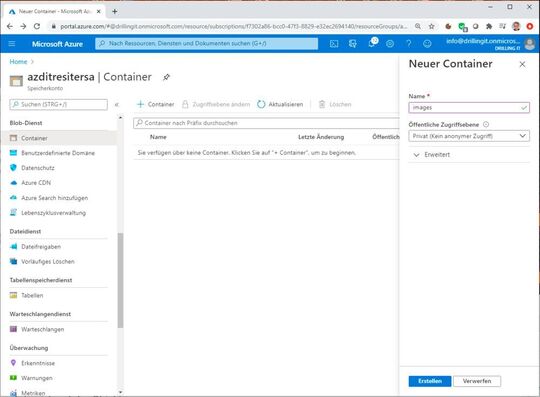
„Container“ – die Pendants zum AWS S3-Bucket – werden im Untermenü „Container“ des Abschnitts „Blob-Dienst“ im Speicherkonto erstellt. Hierfür klickt man schlicht auf „+Container“. Alternativ kann man auch auf der Übersichtsseite des Speicherkontos auf die Schaltfläche „Container“ klicken. Dann gibt man dem Container im Dialog „Neuer Container“ einen Namen und wählt die gewünschte Öffentliche Zugriffsebene. Wie erwähnt wählen wir beim Images-Container die Öffentliche Zugriffsebene „Privat (kein anonymer Zugriff)“.

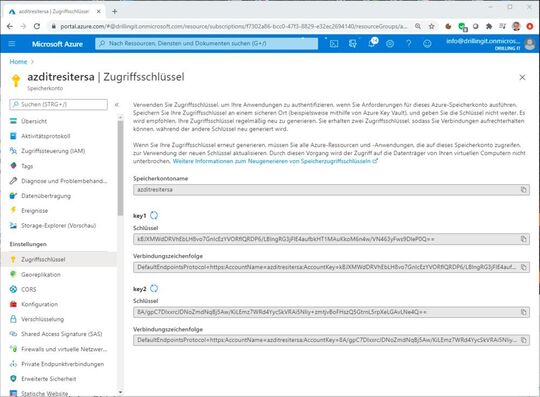
Beim thumbnails-Container verwenden wir die Zugriffsebene „Container (Anonymer Lesezugriff für Container und Blobs). Möchte man die Container stattdessen in der Cloud Shell erstellen, muss man erst in der CLI einen der beiden Default-Zugriffsschlüssel des Speicherkontos ermitteln, welche sich alternativ in der GUI im Abschnitt „Einstellungen / Zugriffsschlüssel“ ablesen lassen.

Das Auslesen per Cloud Shell klappt wie folgt:
blobStorageAccountKey=$(az storage account keys list -g azditresizerrg -n $blobStorageAccount –query „[0].value“ –output tsv)
Dann könnte man auch in der Cloud Shell die beiden Blob-Container erstellen:
az storage container create -n images –account-name $blobStorageAccount –account-key $blobStorageAccountKey –public-access container
az storage container create -n thumbnails –account-name $blobStorageAccount –account-key $blobStorageAccountKey –public-access container
Wir notieren uns den Namen und den Schlüssel des Blob-Speicherkontos, weil die später zu verwendende Web-App diese Einstellungen verwendet, um eine Verbindung zum Speicherkonto herzustellen und das Hochladen der Fotos zu ermöglichen.