In diesem Tutorial-Abschnitt werden wir unsere Azure Function so erweitern, dass sie nicht einfach nur per http-Trigger „Hallo“ sagt, sondern konkrete Informationen zum Event liefert. Hierfür dient der Webhook, den wir im zweiten Teil exemplarisch für ein GitHub-Wiki konfiguriert haben.
Zur Erinnerung: unser Webhook wird ausgeführt, sobald ein bestimmtes Ereignis auftritt und sendet dann mithilfe der URL für die Azure-Funktion eine Anforderung an diese URL. Die dabei transportierte Nutzlast wird an die Azure-Funktion übergeben. Bisher macht unsere Azure-Function nichts, da es sich nur um den Node.js-Sample-Code von Azure Function Apps für http-Trigger handelt. Nun soll unsere Funktion den Anforderungstext analysieren, also die Felder aus der Nutzlast zu extrahieren und ggf. die gewünschten Maßnahmen einzuleiten. In folgendem Beispiel geben wir die ermittelten Informationen allerdings nur aus.
Folgendes Code-Fragment aus der Microsoft-Dokumentation extrahiert beispielsweise den Namen des GitHub-Repositories aus der Nutzlast. Der Ereignistyp steht im x-github-event-Anforderungsheader. Diese Daten selbst werden mit der Antwort der Funktion ausgegeben:
if (req.body.repository.name){
context.res = {
body: „Repository is: “ + req.body.repository.name + „, Event Type is: “ + \
req.headers[‚x- github-event‘]
};
}
Wir wollen nun unsere bestehende Azure-Function so anpassen, dass wir die Nutzlast des Webhooks analysieren. Dazu navigieren wir im Azure-Portal erneut zu unserer Funktions-App, klicken auf „Funktionen“ und wählen die im Teil 1 erstellte Funktion aus. Dann klicken wir erneut auf „Programmieren und testen“ und wählen unsere „index.js“ um die Datei mit folgendem Code zu aktualisieren:
module.exports = async function (context, req) {
context.log(‚JavaScript http trigger function processed a request.‘);
if (req.body.pages[0].title){
context.res = {
body: „Page is “ + req.body.pages[0].title + „, Action is “ + \
req.body.pages[0].action + „, Event Type is “ + req.headers[‚x-github-event‘]
};
}
else {
context.res = {
status: 400,
body: („Invalid payload for Wiki event“)
}
}
};
Dieser Code extrahiert den Ereignistyp aus dem Anforderungs-Header, den Titel und die Aktionsfelder aus dem Nachrichtentext. Wir können so feststellen, ob die Seite geändert bzw. bearbeitet oder neu erstellt wurde. Der Code generiert zudem eine Antwort, welche die Aktion zusammenfasst.

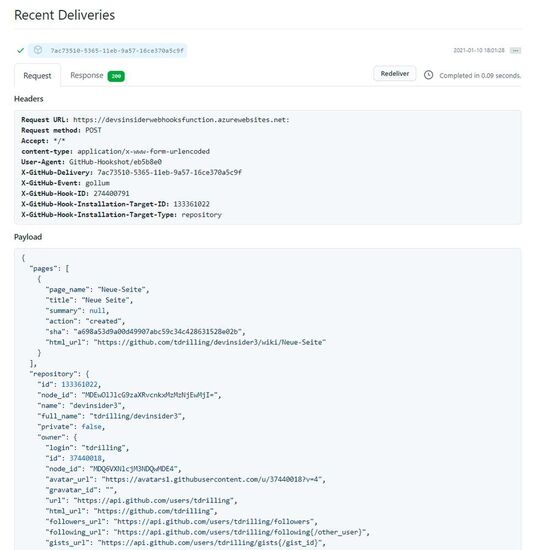
Dann wechseln wir in unser GitHub-Repo, navigieren erneut zu „Settings“, dort nach „Webhooks“ und klicken wieder auf „Edit“. Dort scrollen wir zu „Recent Deliveries“ klicken unterhalb der Delivery-ID rechts auf die drei Pünktchen und dann auf die „Redeliver“-Schaltfläche.
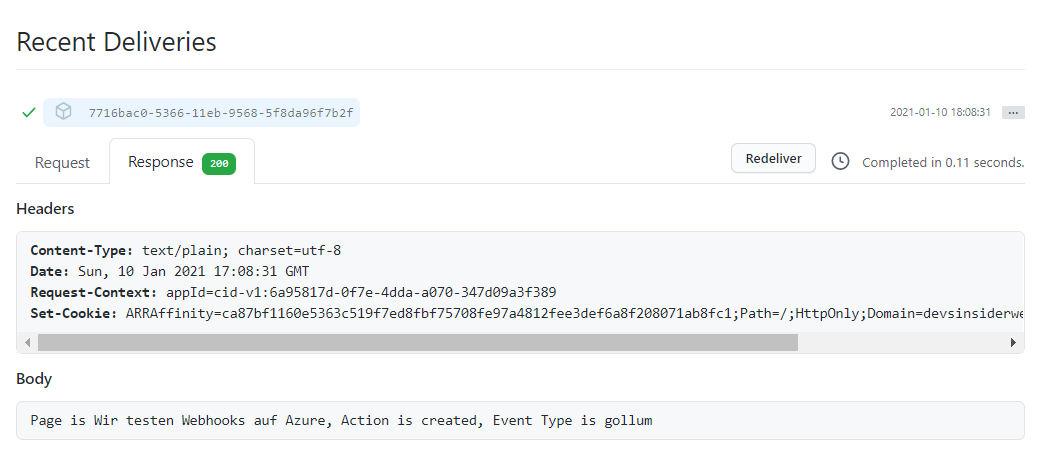
Als Antwort sollte man etwas in der folgenden Form bekommen:
Page is <Name der Site>, Action is <edited> (oder <created>), Event Type is gollum

Man erkennt also, dass der Webhook unsere Funktion ausgelöst hat. Diese analysiert dann die Informationen darin und sendete die obige Antwort zurück.